Page Speed Optimization - PageSpeed Insights
In this article, I share my experience optimizing my Ghost blog's performance using PageSpeed Insights. Discover practical tips on image optimization to enhance loading speeds and improve SEO, ultimately boosting user experience and search rankings.

Introduction
I want to share my experience on how to analyze and optimize your blog, especially for search engines. This will relate to both your users and SEO (Search Engine Optimization)—killing two birds with one stone, so to speak.
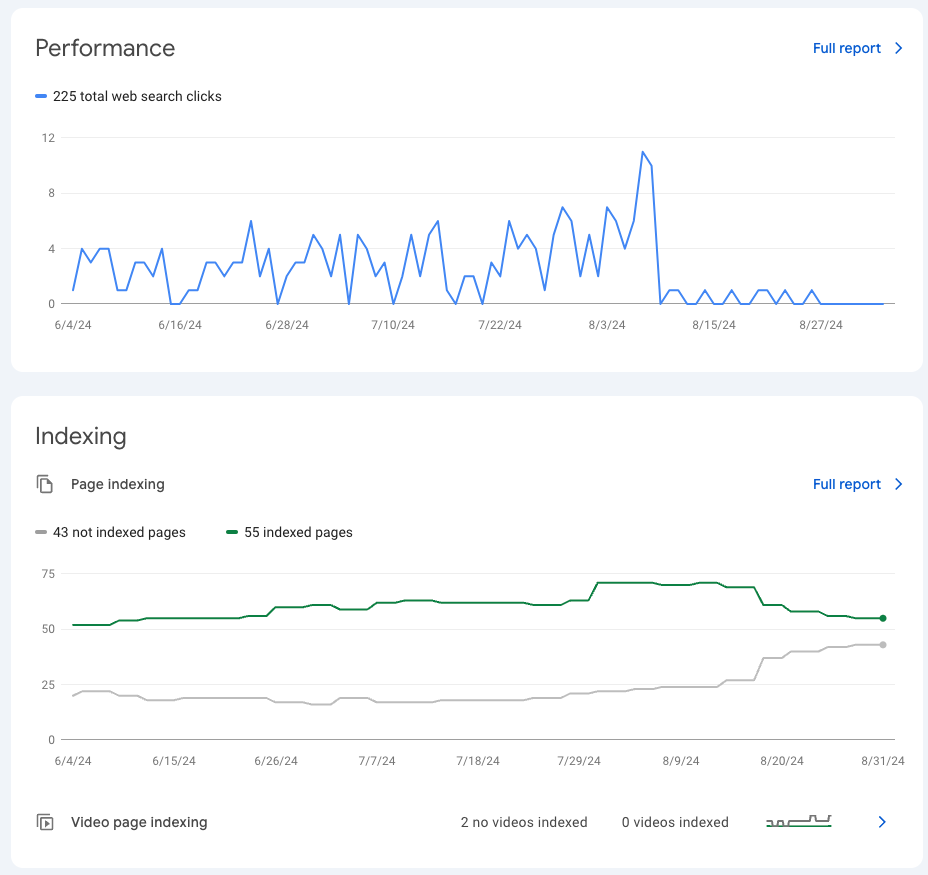
One day, I looked into Google Search Console (GSC) and noticed some strange things, particularly a significant drop in all metrics. Pages started to be removed from the index, which led to a decrease in impressions.

I started looking for reasons, and upon reviewing the data from that turnaround, I realized that during that period, I had published several articles and also changed the main image of my blog. This led me to think that the search engine didn’t like my images.
Indeed, when I opened my blog, I noticed that the main image was a whopping 7.1 MB. That's awful! While I was caught up in creativity, I somewhat forgot about the impact on loading speed.
In the same Google Search Console, under the Experience section, there is a page called Core Web Vitals. If you open it, you can see a link to Try PageSpeed Insights (https://pagespeed.web.dev).
As it turned out, this is a very powerful tool that thoroughly analyzes and breaks down all potential and actual issues of the specified page.
For example, let's take this publication:

Measurements Before
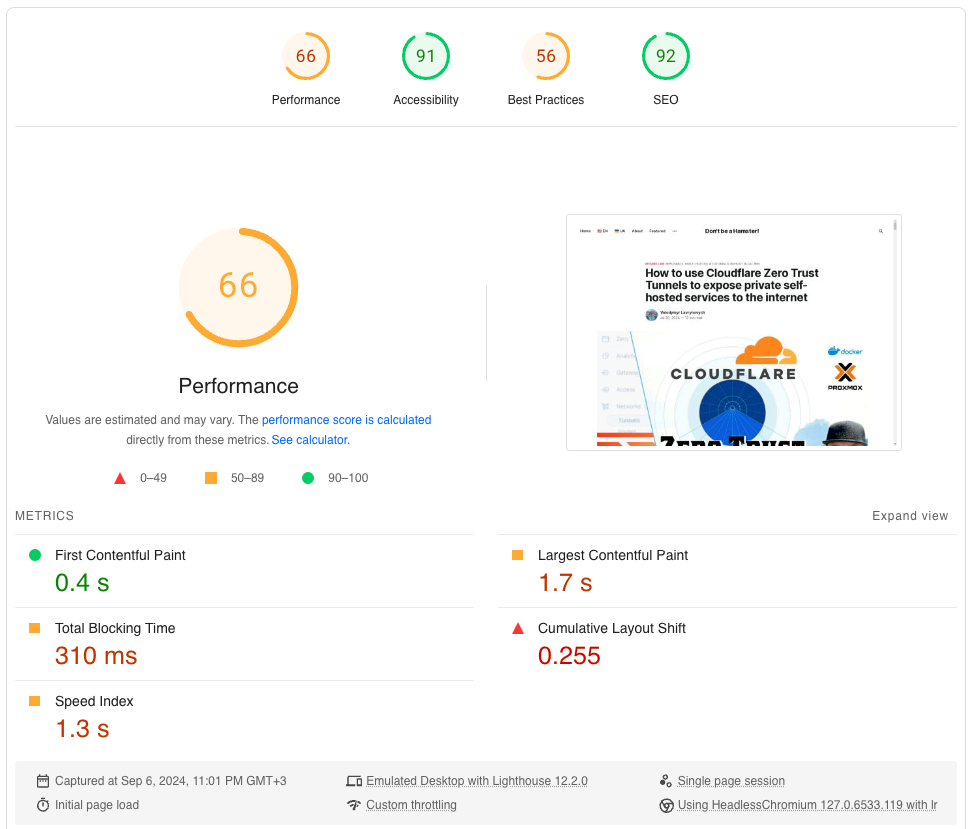
I immediately took the first measurement. Here’s the link to the report with the results: https://pagespeed.web.dev/analysis/https-lavr-site-en-how-to-use-cloudflare-zero-trust-tunnels-to-expose-private-self-hosted-services-to-the-internet/482kh81lav?hl=en&form_factor=desktop
As we can see, it’s not all bad, but there are some significantly weak areas.

Performance
Now let’s go through the most problematic areas. I’d like to start with images.
Image Optimization
In a burst of creativity, I completely forgot about image optimization, which led to increased file sizes, consequently increasing loading times.
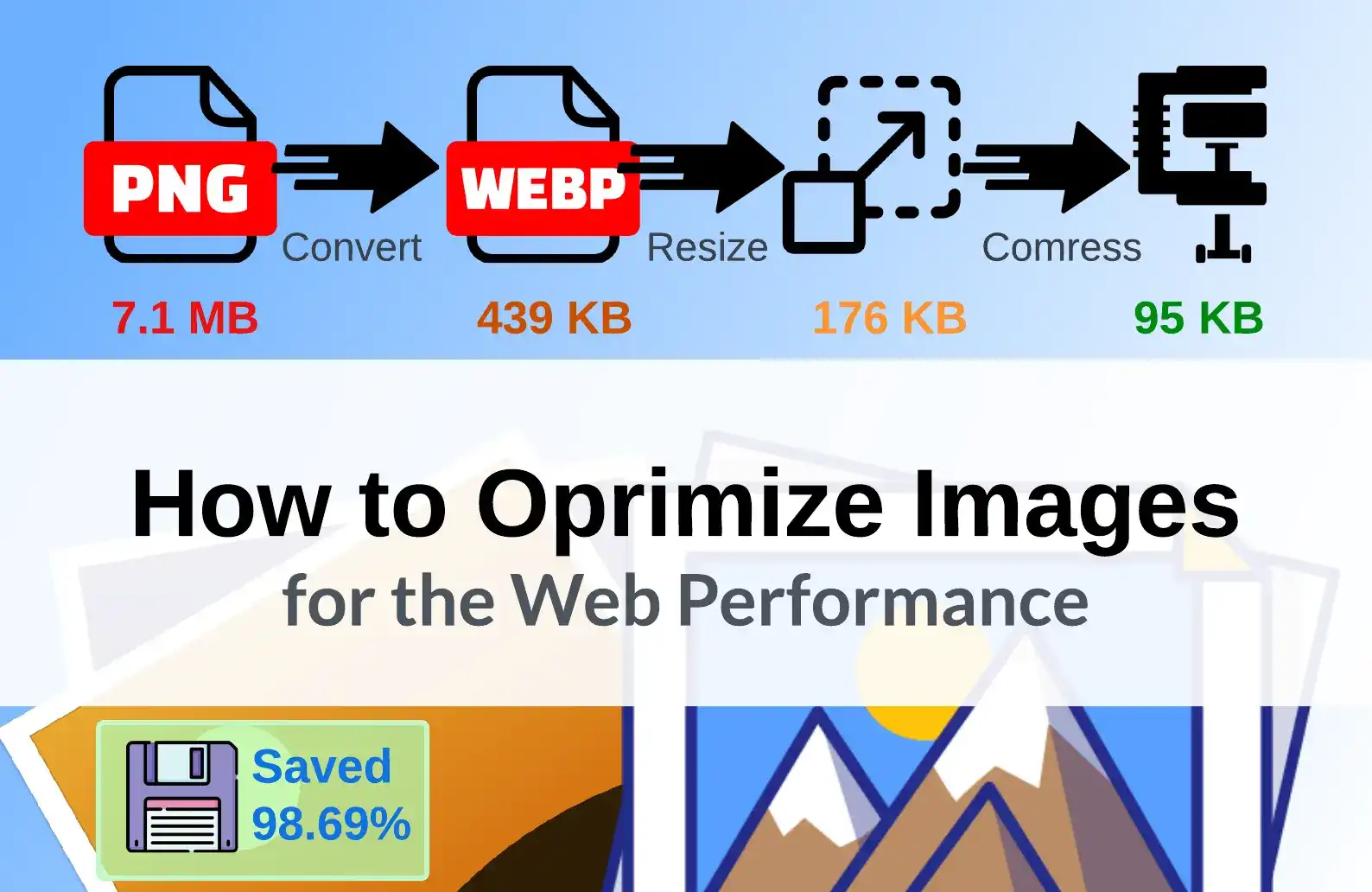
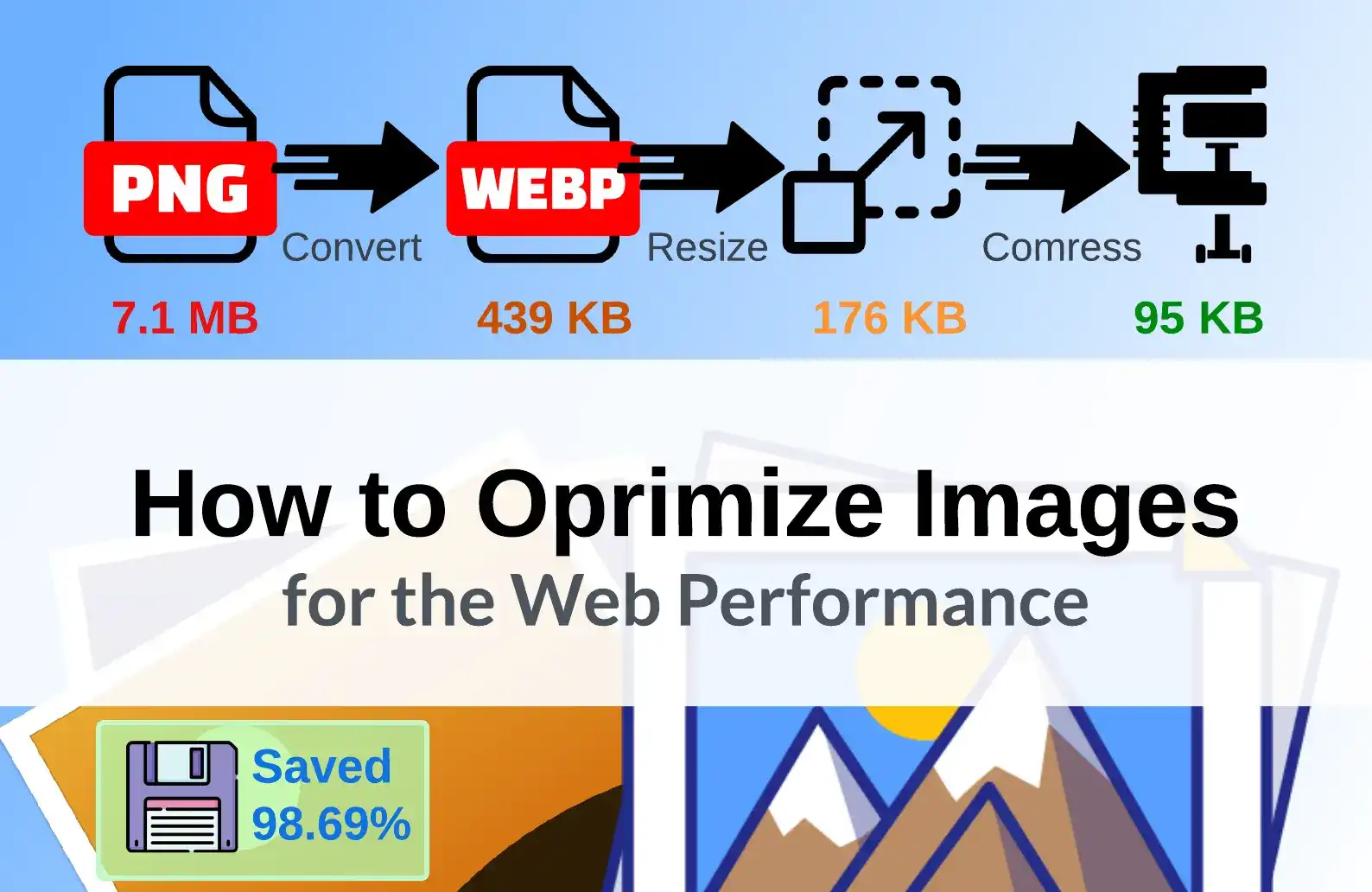
There are three principles that can help reduce file sizes:
- Conversion
- Resizing
- Compression
To illustrate this better, I took a file that weighed 7.1 MB and reduced it to 95 KB. You can find more details in my publication about the principles of image optimization for web applications.

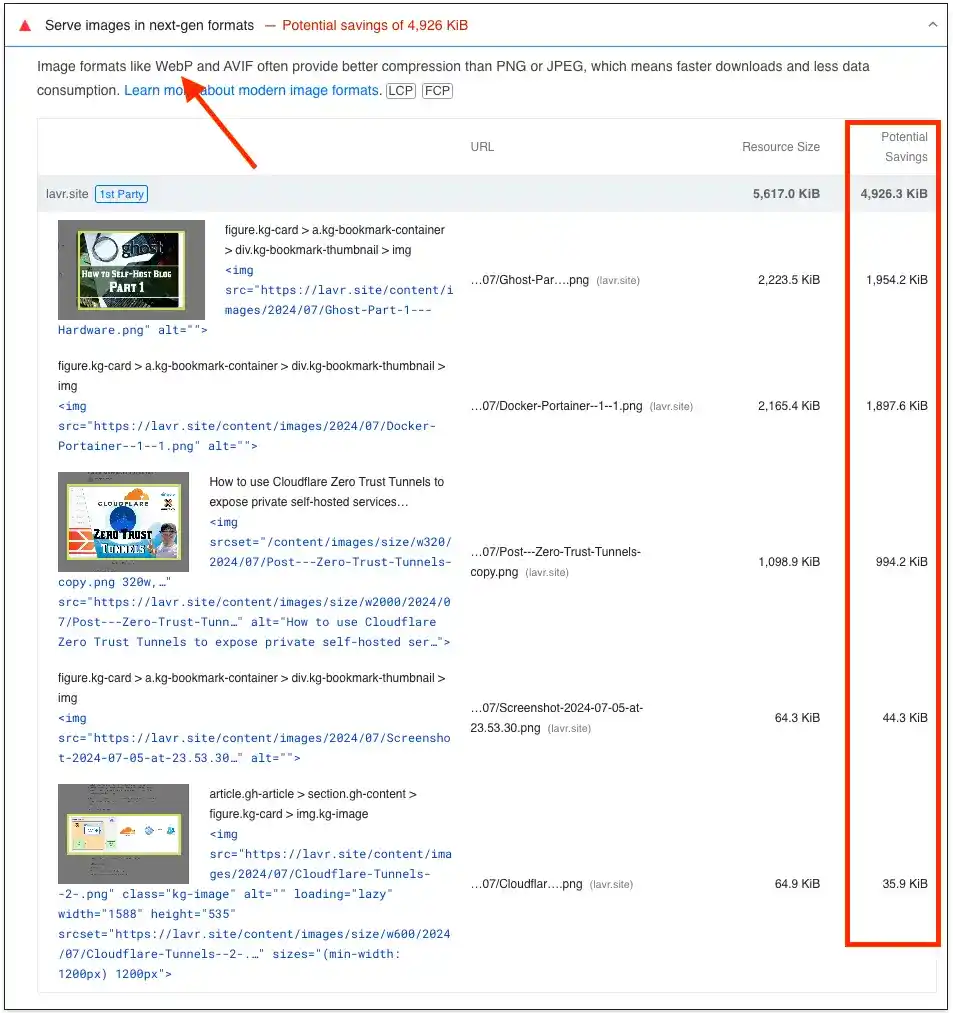
By following all the steps outlined in the article, you will eliminate 95% of the problems related to images. But what does the current report indicate?
Conversion to WebP
It suggests that it’s advisable to choose more modern image formats like WebP and AVIF. Compared to PNG and JPEG, they take up less space and compress better. So, let’s not overlook this and convert our images.

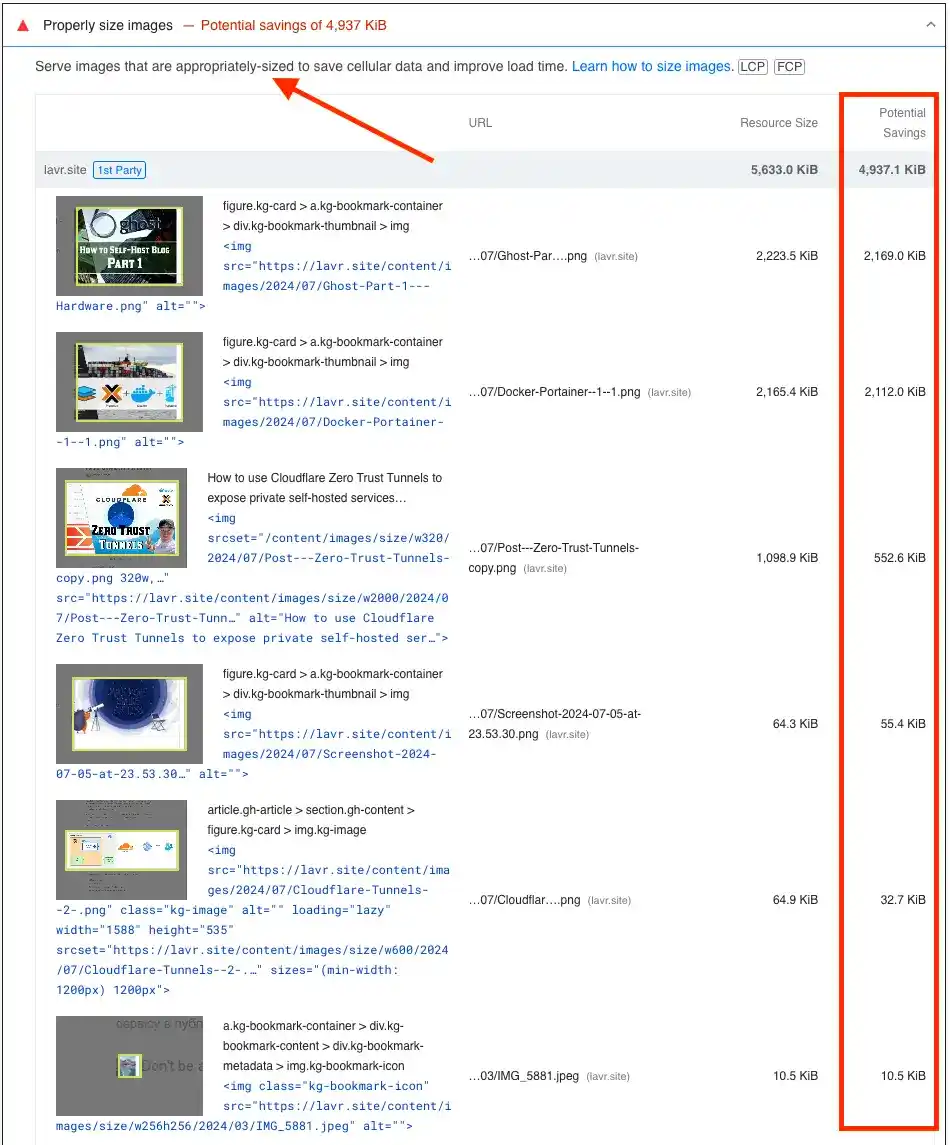
Resizing Images
By changing the dimensions (width and height), we also affect the file size, ultimately speeding up loading times.
In the article about image optimization, I mentioned that this should be used where appropriate, or as audit tools recommend, you can choose various methods, such as Image CDNs, for example. You can learn more about this here: Properly size images.

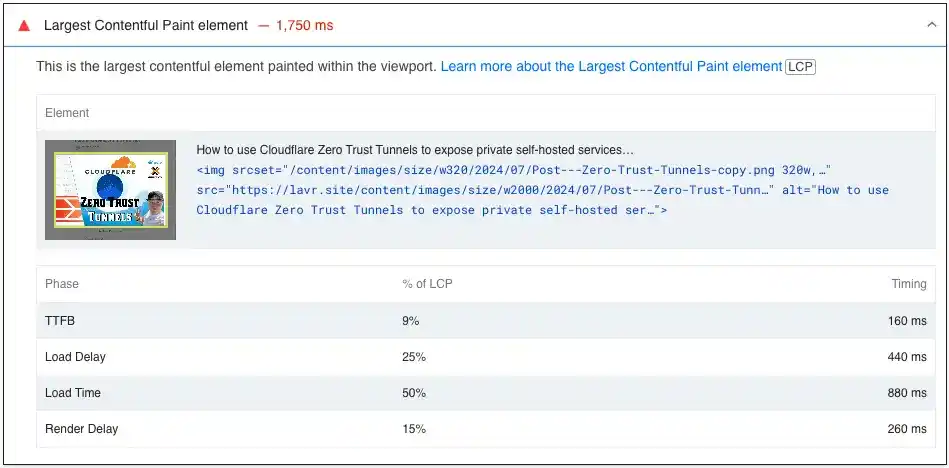
Largest Contentful Paint
Largest Contentful Paint (LCP) measures when the largest content element in the viewport is displayed on the screen. This roughly indicates when users see the main content of the page. For additional information on how LCP is determined, see the section on Largest Contentful Paint.

To summarize the findings regarding images, specifically in my case, there’s definitely room for improvement, which is why I compiled a separate publication on image optimization. Several parameters indicate that all images need to be reduced by approximately 5 megabytes in total, thereby speeding up the loading of the entire page.
Loading speed will always affect your search ranking. This is a technical aspect that can be measured, and Google takes advantage of it. It’s difficult to assess your content without analyzing user response, but the loading time of that content can be accurately measured.
After performing a set of tasks focused solely on images, I managed to improve the score from 66 to 99.
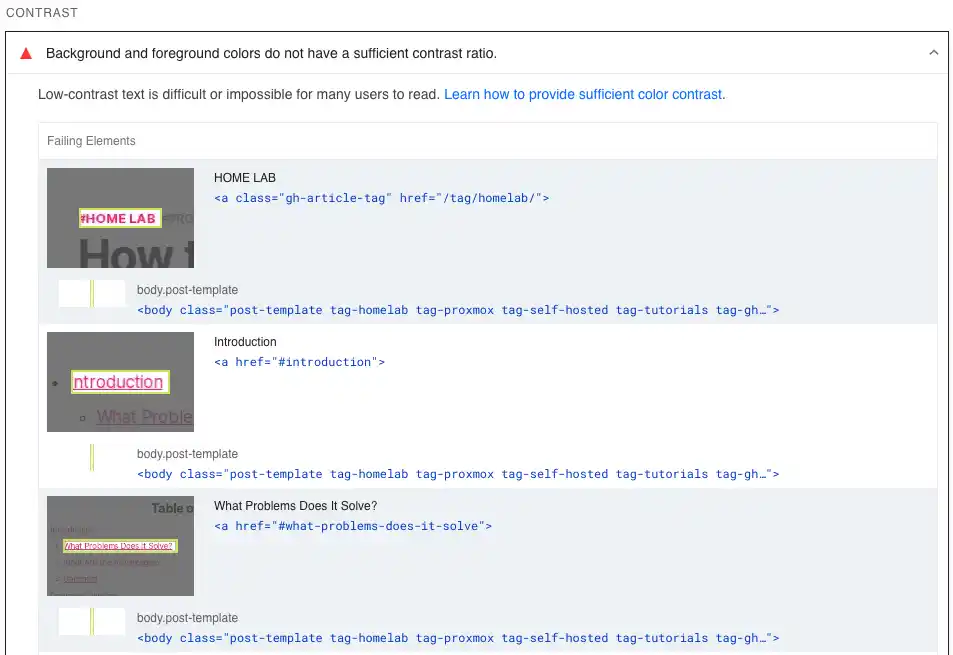
Accessibility
In this section, it noted issues with poor contrast of the accent color and recommended correcting it by selecting a different color using this tool: https://dequeuniversity.com/rules/axe/4.9/color-contrast.

The original color code was #FF1A75. I selected a different color, #AD0046. While it resolved the issue, I found it less appealing, so I reverted to the old one.
Optimization shouldn't always outweigh your creative vision. An accessibility level of 91 is already sufficient.
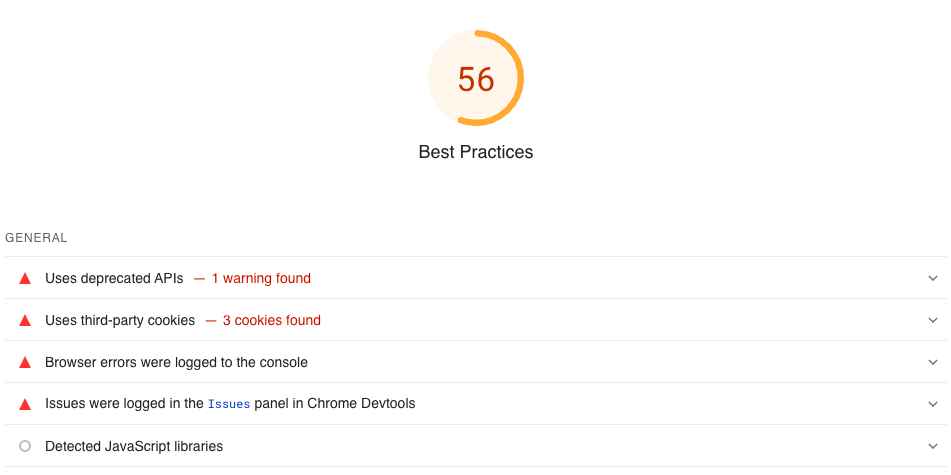
Best Practices
In the majority of these errors, the integration with Disqus was to blame in my case. While I think it’s an interesting and useful feature, given the "popularity" of my blog, I can confidently disable it.

With a simple adjustment, we improve this parameter from 56 to 96, landing in the green zone.
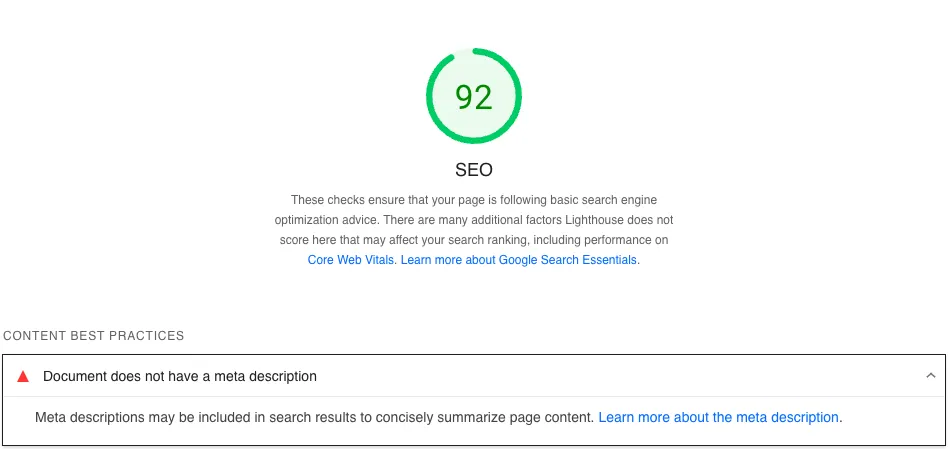
Search Engine Optiomization (SEO)
It turned out that writing an excerpt for each article is quite important for SEO.

In articles, such an excerpt is typically used as a brief summary or teaser to give readers an idea of the full content, often appearing before the full text or in search results.
It was precisely due to the absence of an excerpt that I always fell short of 100%. Fortunately, this is easy to fix. The key is to not be lazy and to remember to do it.
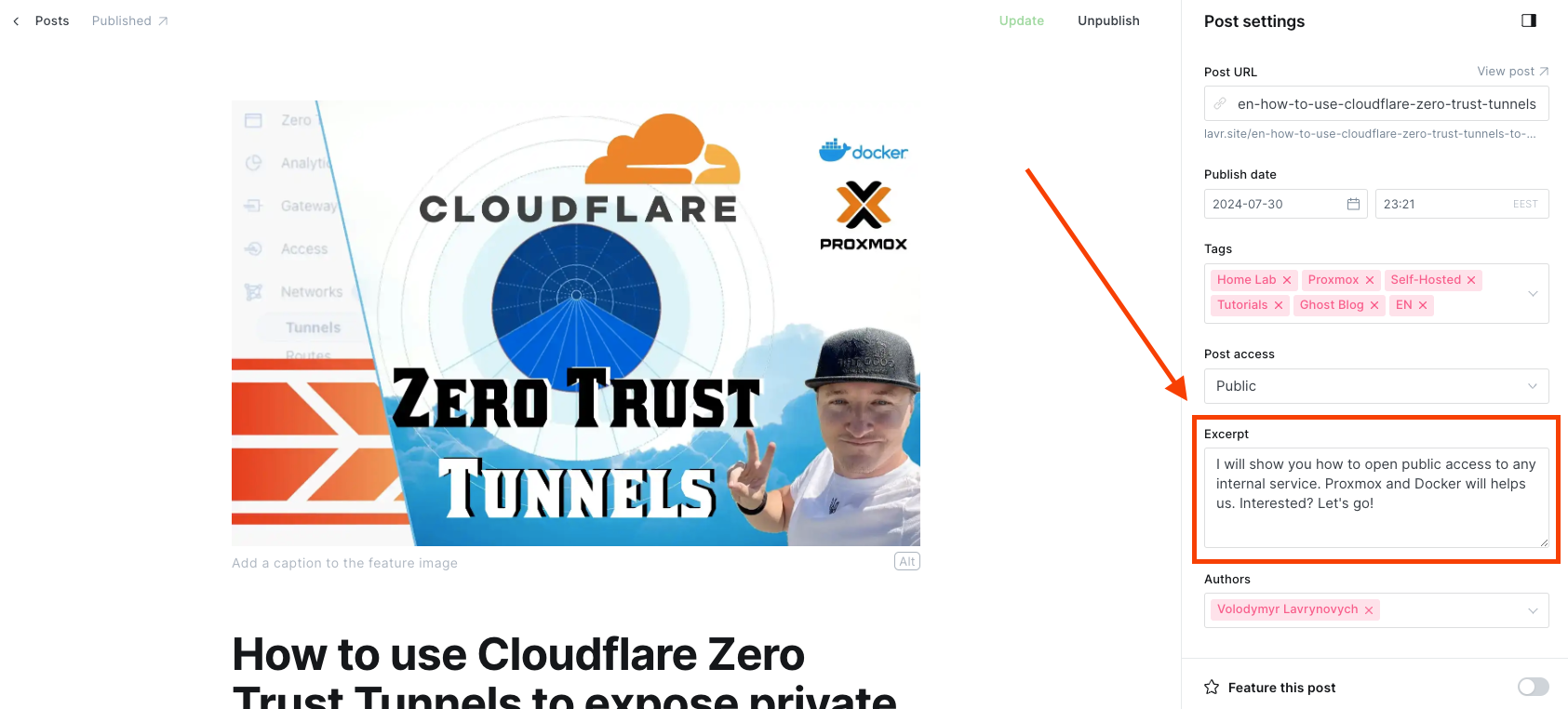
During article editing, we add a brief summary in the right panel.

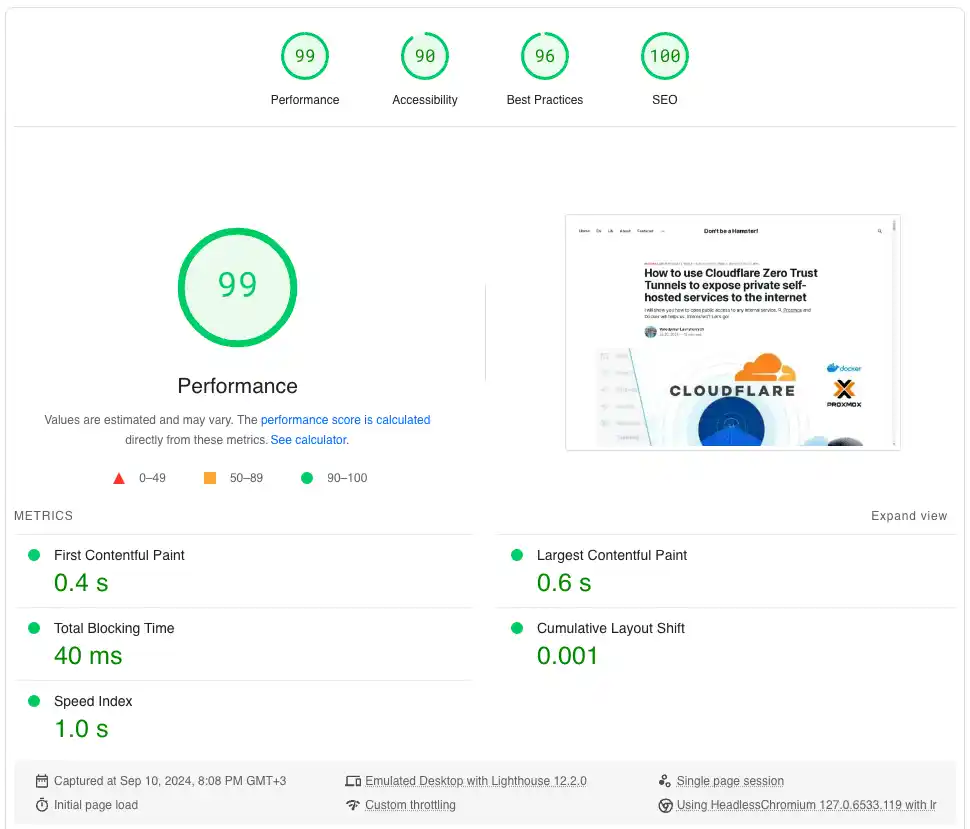
Measurements After
After completing all the tasks, I conducted a re-measurement of the same page: https://pagespeed.web.dev/analysis/https-lavr-site-en-how-to-use-cloudflare-zero-trust-tunnels-to-expose-private-self-hosted-services-to-the-internet/oduffiazfz?hl=en&form_factor=desktop.
Well, this time everything looks much better, and we’re in the green zone for all parameters!

Conclusions
Using the PageSpeed Insights tool (https://pagespeed.web.dev), you can identify existing and potential issues, as well as receive a substantial number of suggestions for each measurement. Almost all of them offer clear solutions or even tools for fixing the problems.
Each problematic parameter requires individual attention, so the sooner you start addressing them, the easier it will be to avoid the same issues in the future.
Images
In getting caught up in the creative aspect, I completely forgot about the file sizes of images, which negatively affected the loading speed of certain pages. I had to go through all the images and update them. However, what wasn't entirely obvious was that every link in other articles to the one I was fixing needed to be replaced, as each article kept the old wrapper locally. So, updating the main image from PNG to WebP, for example, doesn't affect those places where you used links to that article, and you need to replace (regenerate) those links everywhere. These kinds of tasks, like searching for related pages, take a lot of time, and knowing this, you’ll be more inclined to avoid large files in the future.
To avoid stepping on the same rake, I outlined the principles for reducing image file sizes in a separate article, primarily for myself, so I don’t forget to use the available and free tools.

Colors
I recommend taking a more critical approach to suggestions for improving the appearance of your blog or website. In my case, changing the color can significantly affect perception. Although, from a technical standpoint, using white and nearly pink (raspberry) colors has poor readability (low contrast), I personally don’t see it as a major issue that requires changing the color. Find your balance and experiment.
Excerpt
This was the simplest fix I had to make. Writing an excerpt allows the author to think about a brief description, which can later be used in other systems or RSS feeds.
Third-Party Integrations
In my case, there were many errors due to the integration of Disqus, which nobody was using, so I confidently disabled it. You might not have such issues, but encountering this made me think that after any major changes or additions of third-party scripts and styles, it would be a good idea to run PageSpeed Insights.
Errors can vary depending on whether you have a blog or a niche site. However, PageSpeed Insights clearly explains what to pay attention to. I also appreciated that each issue comes with a link to a detailed description or solution. The number of metrics analyzed is impressive. It’s truly a comprehensive and professional tool for developers.
Why is all this necessary?
You and your users will notice faster page loading, especially where mobile traffic is involved. Reducing console errors, speeding up loading times, and using modern standards and data formats reflect not only the quality of your content but also the quality of the site with which users interact.
When recommending your site in Google search, it favors verified and stable resources. Quality and speed play a significant role in this, as Google cares about ensuring that users find exactly what they're looking for and can load and view the necessary content.
So, don’t forget to periodically audit your site, fix existing errors, and take the lessons learned into account moving forward.
I wish you not only to find quality content but also to enjoy a pleasant user experience while consuming it!