Як додати ads.txt до блогу на платформі Ghost
Додаєте ads.txt до блогу на Ghost? Дізнайтесь, як створити файл, опублікувати його на GitHub, налаштувати перенаправлення через redirects.yaml та перевірити коректність роботи. Це простий спосіб забезпечити відповідність стандартам реклами для вашого блогу.

Опис проблеми
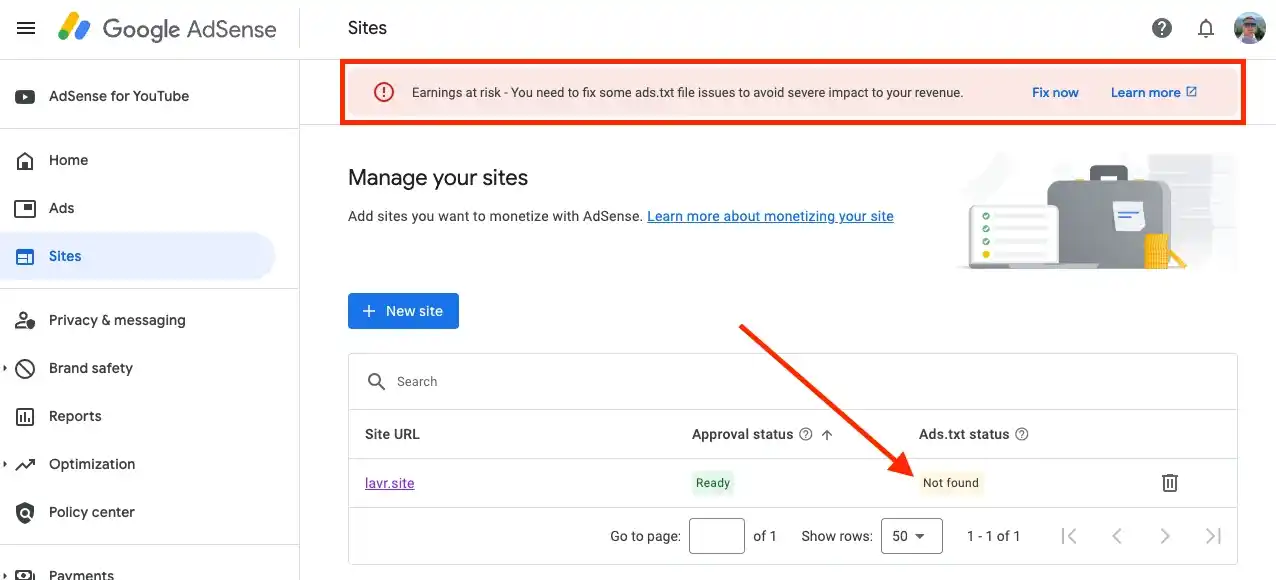
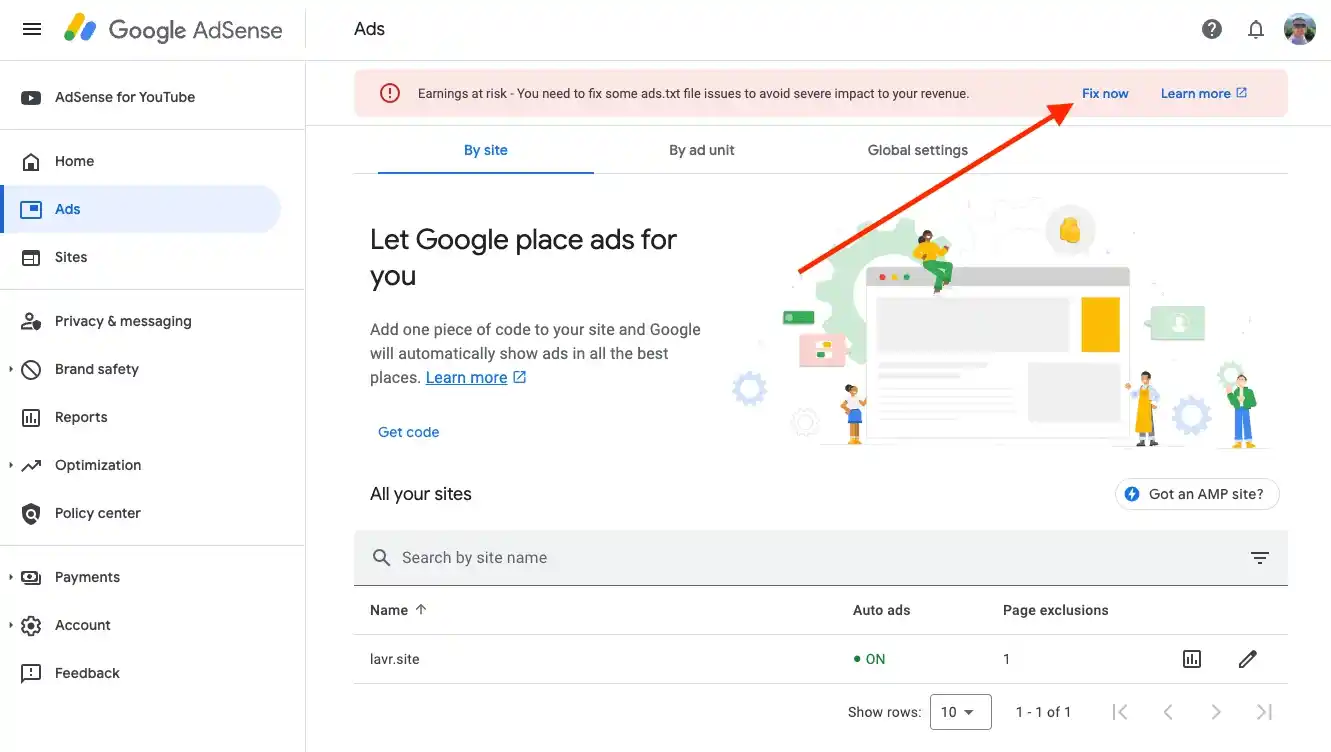
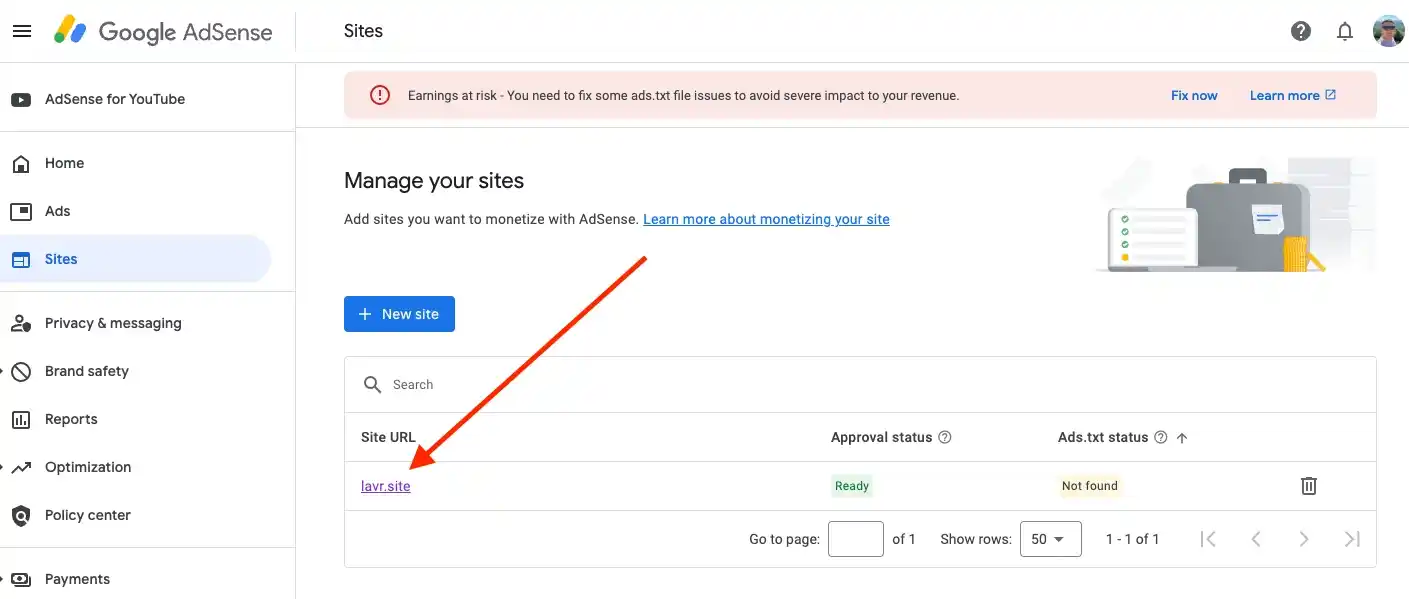
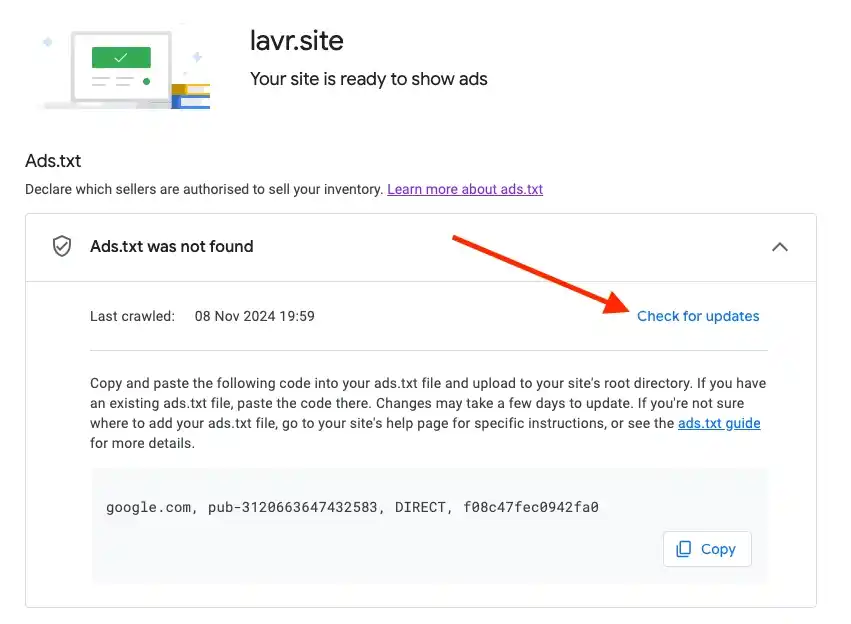
Привіт. Можливо у вас також зʼявилось ось таке повідомлення в акаунті Google AdSense про проблему з файлом ads.txt - а точніше про його відсутність.

Якщо після запуску свого блогу на платформі Ghost та підключення Google AdSense ви не додавали ads.txt, то від не зʼявиться ніяким магічним способом.
Зрозуміло, що файл необхідно створити. Так як я хостив Ghost самостійно (дивись Хостинг власного блогу: інсталяція та налаштування (частина 2) - Ghost), то першою ідеєю було банально створити файл десь в каталозі /public або якомусь подібному.
Але не все так просто, як гадалось. Я настворював цей файл у різних каталогах і перезапускав сам блог командою ghost restart неодноразово, проте це мені не допомогло.
Форум Ghost
Прийшлось скористатись пошуком Google, який привів мене на давно знайомий форум ось у цю гілку

З неї я дізнався про те, що люди вирішили проблему за допомогою redirects.yaml та хостингу файлу ads.txt на Github. Я вирішив спробувати, та все вийшло. Тепер ділюсь і з вами.
Інструкція
Суть рішення проблеми доволі проста, а саме - потрібно десь захостити файл з кодом від Google AdSense, а потім додати перенаправлення на цей файл за допомогою redirects.yaml файлу.
Тут не принципово де саме буде опубліковано файл, я використав Github як безкоштовну і доступну платформу зі зручним інтерфейсом (як для програміста). Є багато альтернатив і ви не обмежені лише Github - я мав це зазначити.
Створіть файл ads.txt та опублікуйте його на Github
Щов виконати ці дії вам буде потрібен аккаунт в Github, а також будь-який (бажано ваш) публічний репозиторій, де ви зможете створити файл.
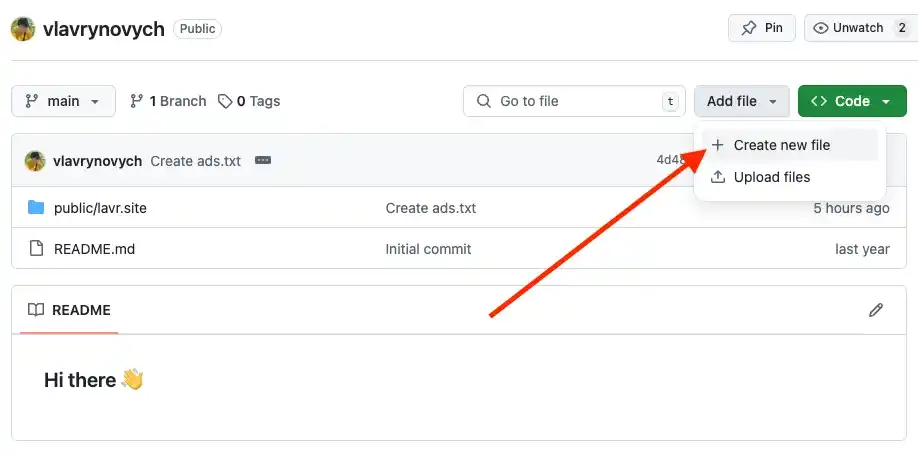
Я зробив все просто і через веб-інтерфейс створив файл. Там є кнопка Add file -> Create new file

На цьому етапі в профілі Google AdSense нажміть на кнопку Fix now і отримайте код для файлу.

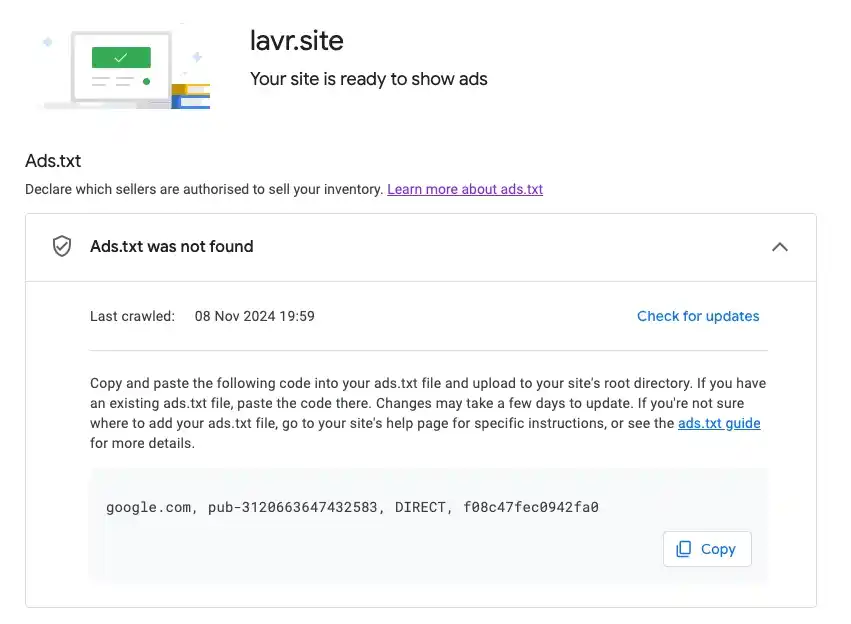
У наступному діалозі ви побачите потрібний код, а також кноку для перевірки Check for updates. Ви зможете скористатись нею вкінці проходження

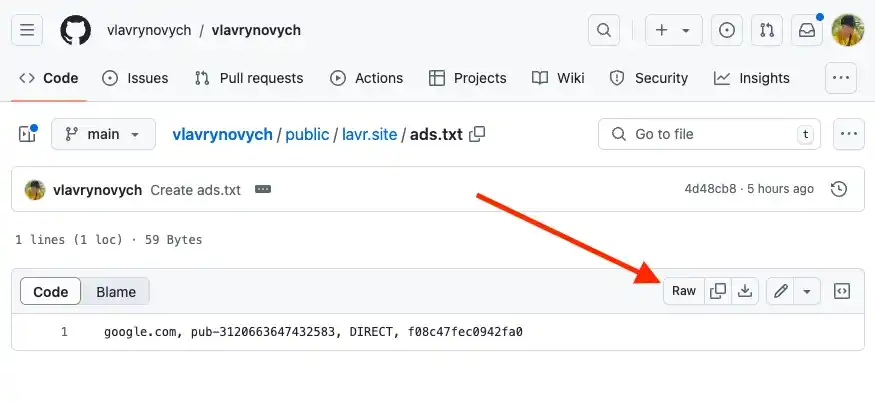
Ось приклад мого коду:
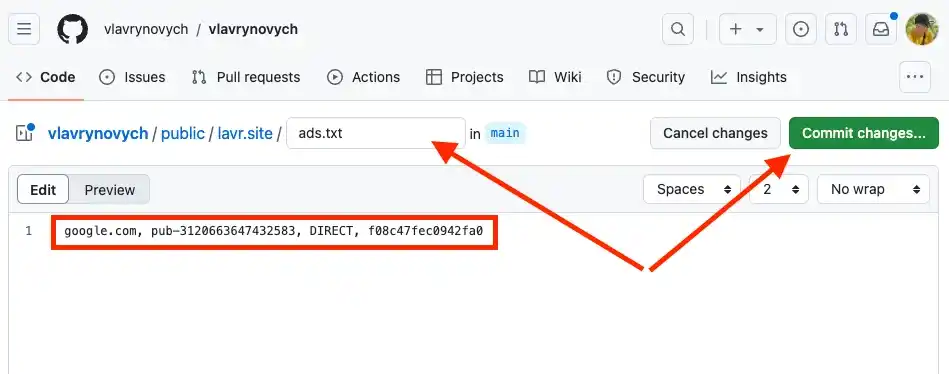
google.com, pub-3120663647432583, DIRECT, f08c47fec0942fa0Тепер введіть імʼя файла - це може бути ads.txt aбо будь-яке інше - це не принципово. Додайте код отриманий у Google AdSense та закомітьте зміни (іншіми словами опублікуйте їх)

Після збереження відкрийте щойностворений файл та натисніть на кнопку Raw для отримання посилання на цей файл. Скопіюйте посилання з адресного рядка браузера.

Для прикладу додаю посилання на мій файл у Github: https://github.com/vlavrynovych/vlavrynovych/blob/main/public/lavr.site/ads.txt
А ось посилання на файл напряму, яке нам і буде потрібне надалі: https://raw.githubusercontent.com/vlavrynovych/vlavrynovych/refs/heads/main/public/lavr.site/ads.txt
Підготуйте та завантажте файл redirects.yaml
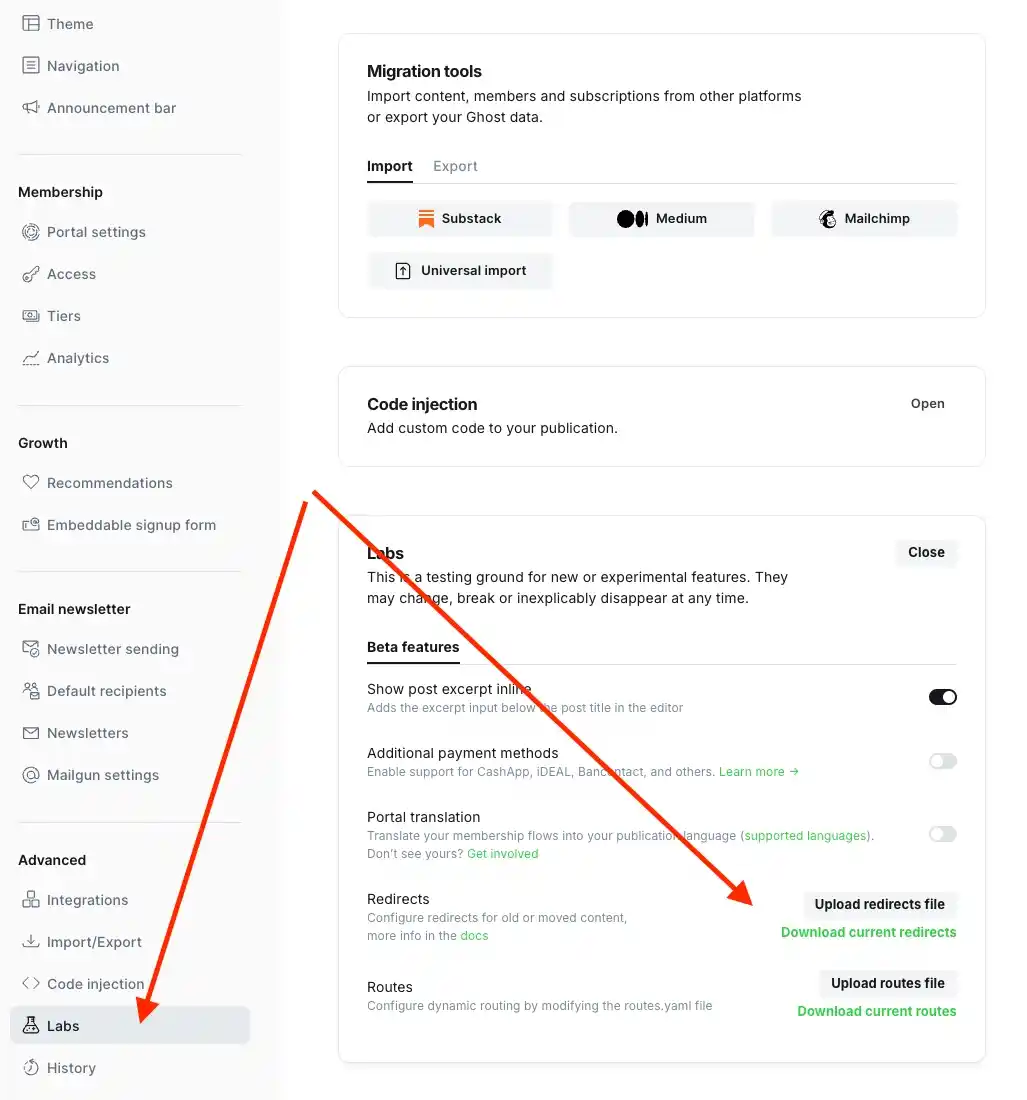
Тепер переходимо до налаштувань блогу Ghost. Зайдіть у Setting -> Labs -> Redirects. Ви матимети змогу як скачати існуючий, так і завантажити назад оновлений файл redirects.yaml.

Для початку скачайте redirects.yaml натиснувши на Download current redirects
Відкрийте будь-який редактор та змініть файл redirects.yaml, щоб він містив запис про ads.txt як у моєму прикладі
301:
/ads.txt: https://raw.githubusercontent.com/vlavrynovych/vlavrynovych/refs/heads/main/public/lavr.site/ads.txtЯкщо вам необхідна допомога з тим як працює файл redirects.yaml, то зверніться до офіційної документації

Змінений файл завантажте назад за допомогою кнопки Upload redirects file. Зміни вступлять в силу одразу ж після завантаження.
Перевірка
Настав час перевірити чи вийшло в нас додати файл ads.txt до нашого блогу Ghost за допомогою redirects.yaml.
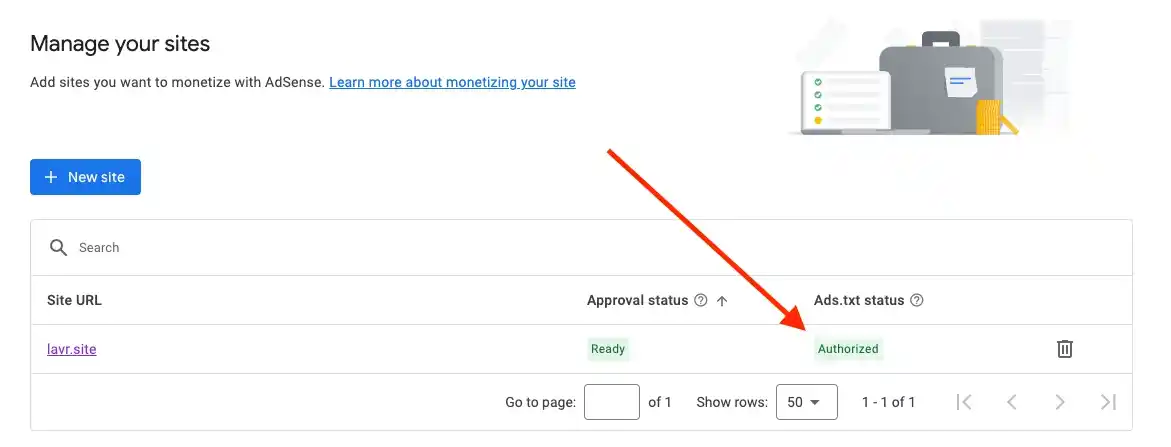
Відкрийте знову сторінку Google AdSense та натисніть посилання з назвою свого сайту

На цей раз уже у знайомому діалозі натисніть Check for updates

І у разі успішного проходження перевірки ви отримаєте ось таке повідомлення

А також статус файлу ads.txt зміниться на Authorized

Підсумки та роздуми
Було прикро бачити, що платформа Ghost не надає зручного механізму для додавання фалів по типу ads.txt. Вважаю, що дуже багато блогів працюють на основі реклами. Хіба не можливо було додати можливість по типу роботи з файлами redirects.yaml, де завантаження відбувається через інтерфейс адміністратора? Нехай це буде риторичним запитанням.
Сподіваюсь, що а ні створення файла, а ні редагування файла redirects.yaml не були складними. Я намагався додати якомога більше зображень процесу для наочності.
Дякую форумчанам за знайдений спосіб вирішення цієї проблеми. Моя спроба залізти до файлової системи і створити файли саме там в кінці кінців довела б мене до налаштувань nginx, чого я вкрай не рекомендував би - це було б значне ускладнення такої тривіальної проблеми.
Радію за вас, якщо ви так само успішно впорались і додали власний ads.txt.
Всім бажаю гарних заробітків на платформі Google AdSense!
Також дивіться інші мої дописи про сервіси Google