Підсвічування коду - Ghost
Швидкий спосіб додати підсвідку коду за допомогою Prism до блогу Ghost і не тільки. Підготуємо файли та підключимо їх через панель адміністратора

Вступ
Привіт. Вже не в одному моєму дописі є куски коду, які виглядають доволі блідо на фоні іншого контенту, а також непривабливо у порівнянні з будь яким іншим сайтом, де є хоч якась підсвітка кода. Сьогодні ми це виправимо.
Ghost блог має підтримку коду, але я би сказав, що наполовину. Чому? Бо з одного боку ви можете додати в публікацію спеціальну секцію з кодом, і навіть вказати мову програмування, але це ніяк не вплине на вигляд. Воно буде сіреньке
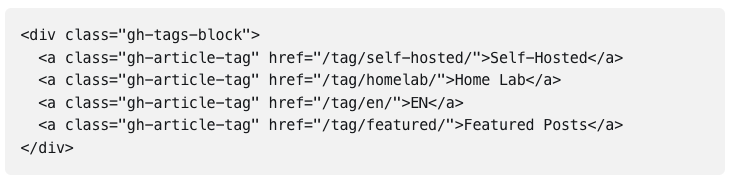
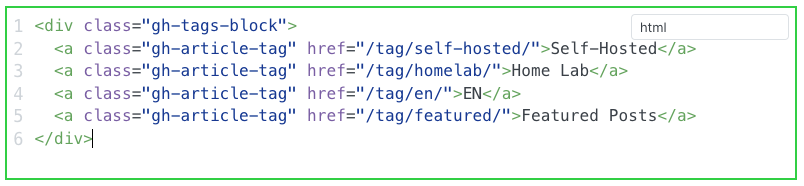
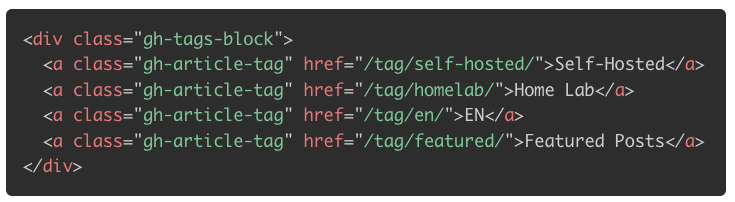
Візьмемо оцей кусок кода за основу сьогодні. Так він виглядає для читачів у моєму дописі про теги.

А так у редакторі автора. І зверніть увагу, що я вказую мову програмування, яка мала би впливати на підсвітку синтаксису. От поки я редагую ще є підсвітка, а коли код публікується, то все сіре.

Давайте виправляти разом. Для цього скористаємось https://prismjs.com/
Підключення Prism
Prism - це легкий, засіб для виділення синтаксису, розроблений з урахуванням сучасних веб-стандартів. Він використовується на мільйонах веб-сайтів, включаючи ті, які ви відвідуєте щодня.
Якщо коротко, то нам потрібно підключити до нашого блогу файли javascript та css. І на це є два способи:
- Викачати файли, скопіювати в каталог з нашим блогом на сервері і додати в header сторінки, змінивши відповідний файл
- Підключити публічну версію з CDN (Content Delivery Network) через code injection досупний для адміністратора.
І от у першому варіанті перевага в тому, що навіть якщо Prism коли-небудь зникне разом з усіма серверами CDN, то ваш блог все ще матиме підсвітку коду, бо всі необхідні файли зберігатимуться у вас на сервері, але це трохи складніше, порівнюючи з другим підходом, плюсом якого є легкість підключення і оновлення до новіших версій в подальшому.
Як показує мій досвід в програмуванні, то для чогось мега вижливого треба обирати перший варіант, але блог - це зазвичай щось менш серьозне в моєму розумінні, тому так сильно морочитись я особисто не став. Мені потрібен результат, а найшвише його досягти буде за допомогою другого способу.
Підготовка кода
З поміж різних CDN (cdnjs, jsDelivr та UNPKG) я обрав cdnjs
Ось посилання на PrismJS 1.29.0, на момент написання цієї публікації це є остання версія: https://cdnjs.com/libraries/prism/1.29.0
Ось перелік речей, які нам потрібні:
- Theme - Prism має декілька кольорових схем або тем. Тут ви вільні обирати інші або навіть створити власну.
- Core - ядро бібліотеки Prism, що забезпечує базову роботу. Має використовуватись з Autoloader або ж вам потрібно поміняти на версію з потрібними мовами (програмування)
- Autoloader - Prism рекомендує використовувати autoloader, який автоматично підгрузить саме ті мови, які потрібно
А ось і відповідні файли:
- https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-tomorrow.min.css
- https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-core.min.js
- https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/autoloader/prism-autoloader.min.js
А тепер заготовляємо код який ми будемо потім вставляти в наш блог. Копіюємо його все з того ж посилання cdnjs.com/libraries/prism, натискаючи на відповідну іконку </>.
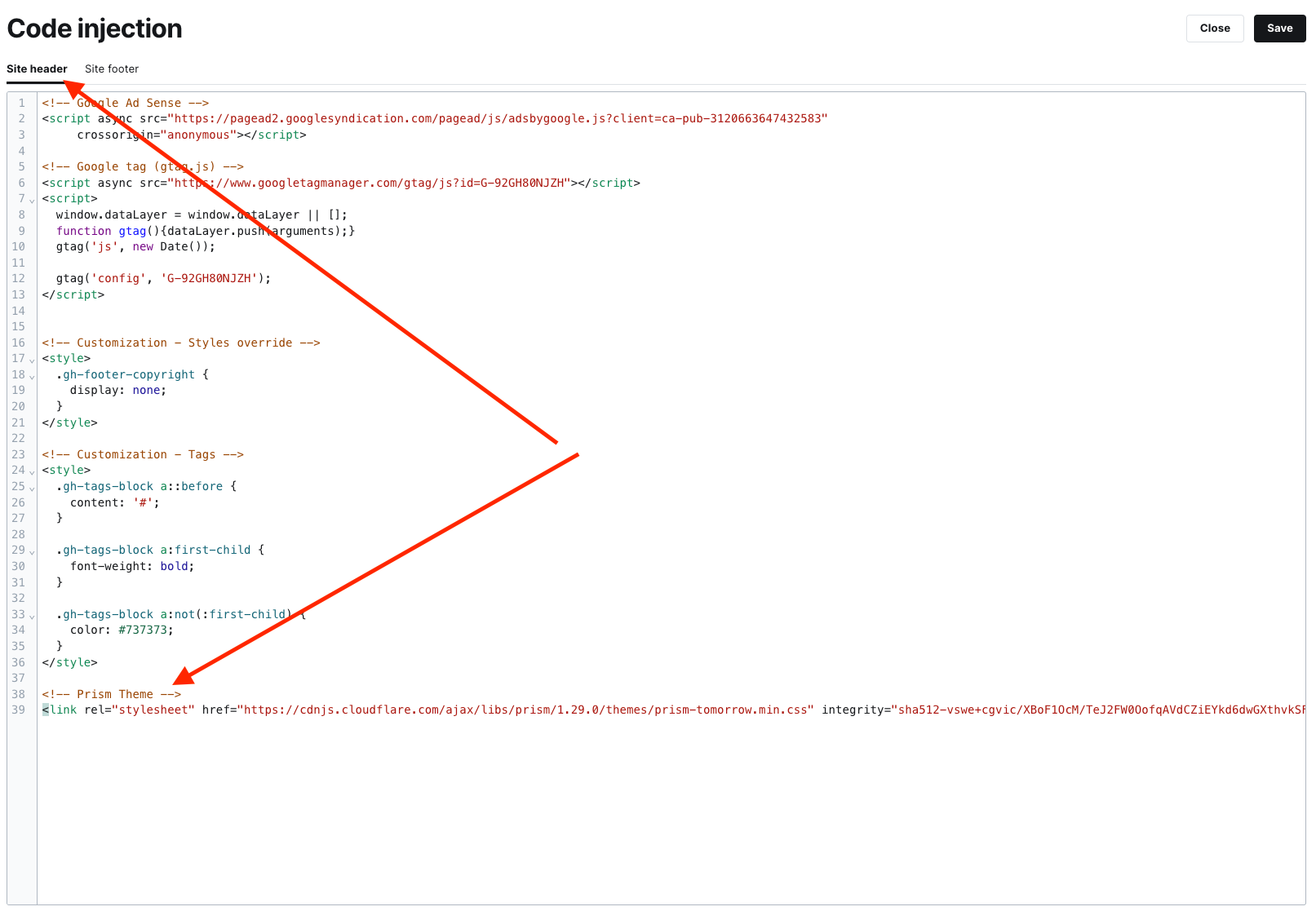
<!-- Prism Theme -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-tomorrow.min.css" integrity="sha512-vswe+cgvic/XBoF1OcM/TeJ2FW0OofqAVdCZiEYkd6dwGXthvkSFWOoGGJgS2CW70VK5dQM5Oh+7ne47s74VTg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
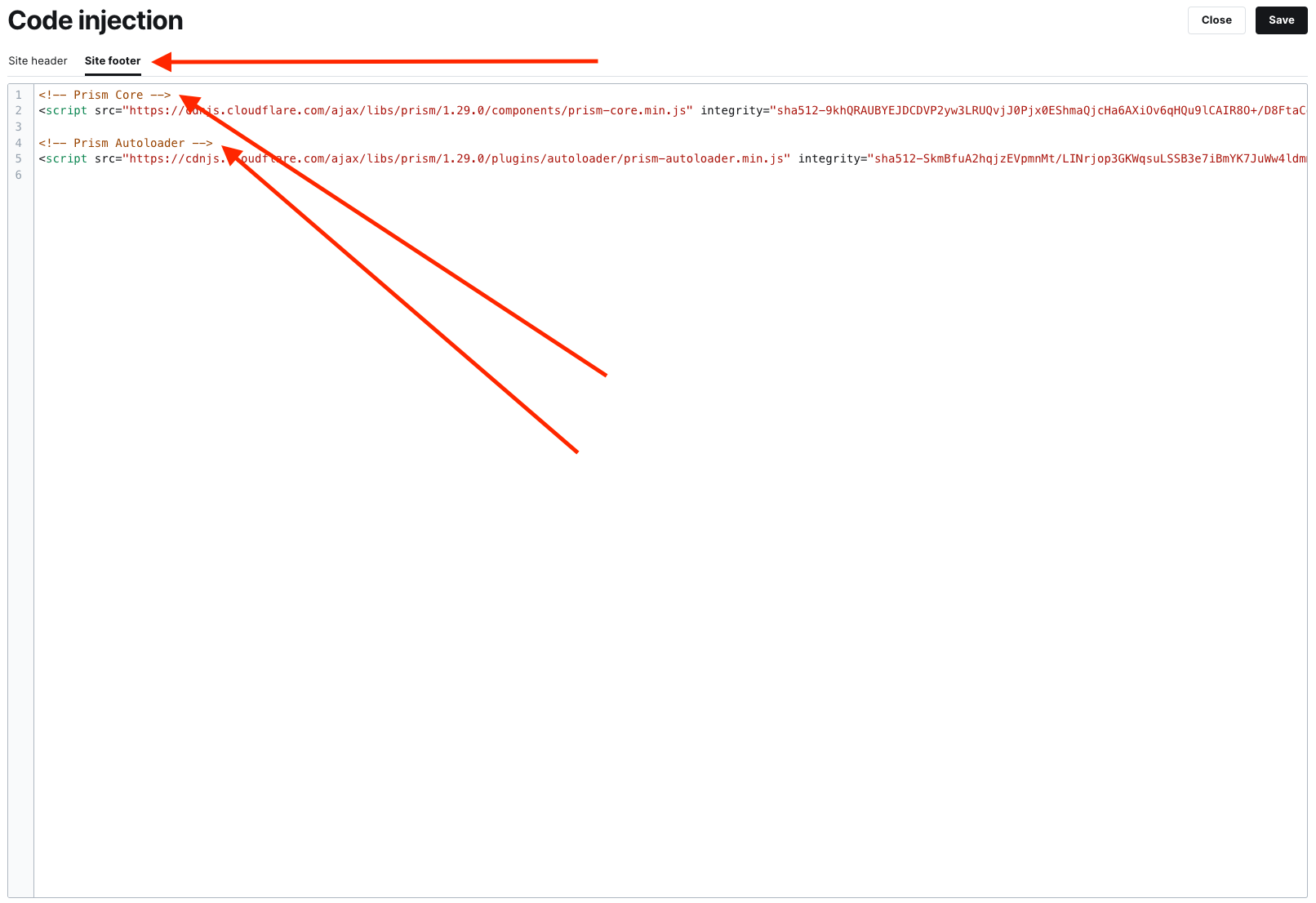
<!-- Prism Core -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-core.min.js" integrity="sha512-9khQRAUBYEJDCDVP2yw3LRUQvjJ0Pjx0EShmaQjcHa6AXiOv6qHQu9lCAIR8O+/D8FtaCoJ2c0Tf9Xo7hYH01Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- Prism Autoloader -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-SkmBfuA2hqjzEVpmnMt/LINrjop3GKWqsuLSSB3e7iBmYK7JuWw4ldmmxwD9mdm2IRTTi0OxSAfEGvgEi0i2Kw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>Code Injection
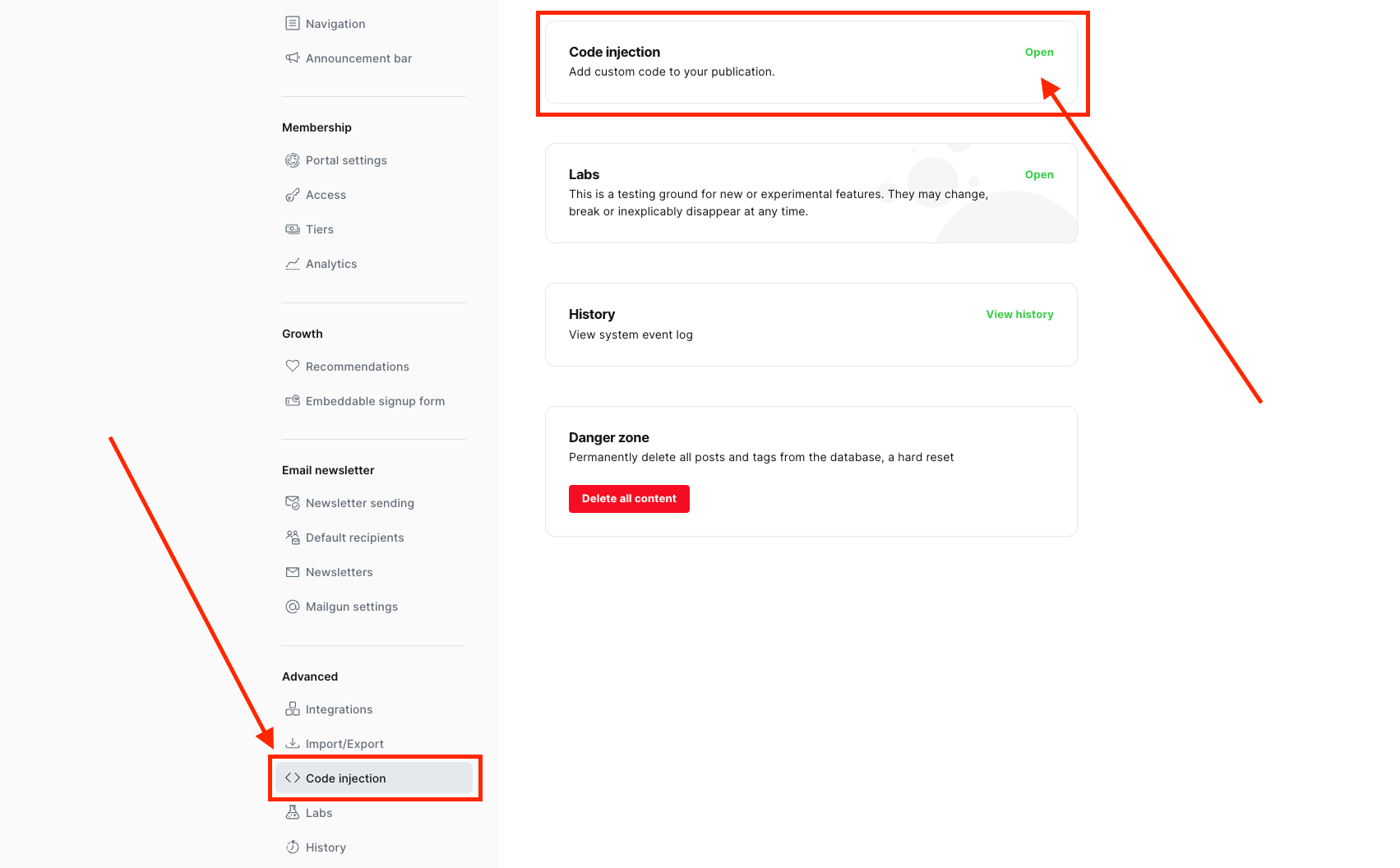
Коли все зібрано, то переходимо на сторінку налаштувань вашого блогу як адміністратор, а в меню зліва шукаємо Code Injection і нажимаємо на кнопку Open

Додаю наглядні приклади для вас


Далі просто зберігаєте і на цьому все. Має працювати.
Перевірка
Після рефреша сторінки публікацїї у браузері маємо гарненько підсвічений код як і хотілось.

Починаючи з цього моменту мій блог підсвічуватиме код і всі старі дописи автоматично починають виглядати трохи краще. Круто!
Офіційний сайт Ghost має A complete guide to code snippets, яким я і скористався і вам рекомендую до прочитання, якщо у вас залишились запитання.