Як оптимізувати зображення
Дізнайтесь, як ефективно конвертувати зображення у формат WebP, обрізати їх та зменшити розмір для покращення швидкості завантаження вашого сайту (convert to WebP, resize, compress)

Вступ
Це дуже швидка інструкція з основних інструментів і принципів того, як оптимізувати зображення, що будуть використовуватись у вашому блозі або сайті.
Якщо ну дуже коротко, то кожне зображення, яке ви маєте на меті використати повинно пройти декілька етапів, а саме:
- Конвертація у WebP
- Обрізати зображення (де доречно)
- Бажано знайти гарну середину між тим, що хочеться і тим що потрібно. Розмір зображення має бути достатнім, для вашої задачі
- Стиснення
- Тут також треба знайти баланс мінімально придатного розміру. Картинка має передавати суть, а не перетворюватись на купу пікселів.
Фактично в усіх варіантах ми будемо говорити про зменншення розміру файлу зображення у мегабайтах, але, як і зазначав вище, саме зображення має залишатись достатнього розміру і якості для комфортного споживання контенту користувачем. Це тонкий баланс і ви маєте відчувати його самостійно.
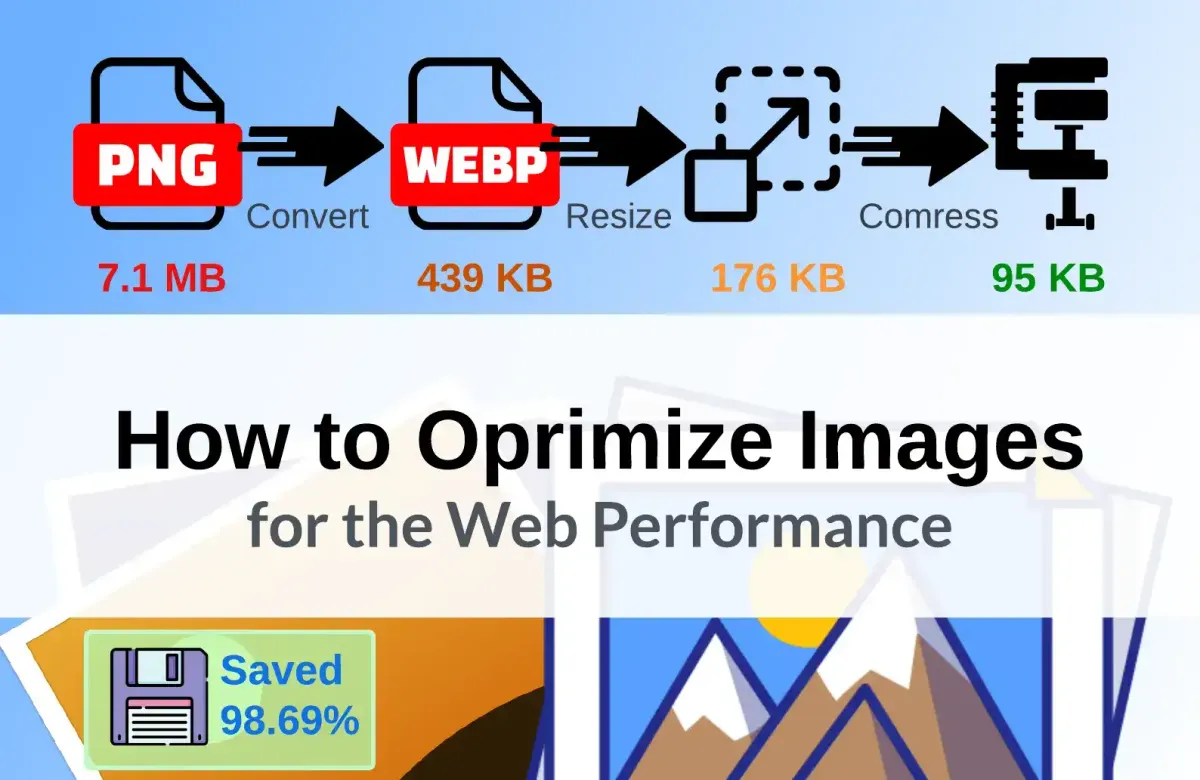
За приклад ми візьмемо ось це зображення, яке у оригіналі мало наступні характеристики:
- Розмір файлу - 7,1 MB
- Розміри зображення - 3042 × 1286
- Тип - PNG

7.1 MB, Карл! Але я розкажу як зробити з нього адекватні 100 KB
Конвертація у WebP
Спочатку треба трохи пояснити про сам формат WebP і тоді вже перейдемо до процесу конвертації
Формат зображень WebP
Формат WebP — це сучасний формат зображень, розроблений компанією Google. Він створений для того, щоб забезпечити високоякісні зображення при меншому розмірі файлу порівняно з традиційними форматами, такими як JPEG або PNG.
Основні переваги формату WebP:
- Стиснення без втрати якості: WebP може зберігати зображення у високій якості без втрати інформації, як і PNG. Проте файли WebP займають менше місця.
- Стиснення з втратою якості: Також підтримується стиснення з втратами, як у JPEG, але з меншим розміром файлу і кращою якістю зображення при однаковому ступені стиснення.
- Малий розмір файлів: Основна перевага WebP — зменшення розміру файлів зображень, що пришвидшує завантаження вебсторінок та економить місце на серверах.
Завдяки цим перевагам WebP стає популярним у веброзробці, адже допомагає оптимізувати продуктивність сайтів, зменшуючи час завантаження сторінок і використання пропускної здатності мережі.
Конвертація PNG у WebP
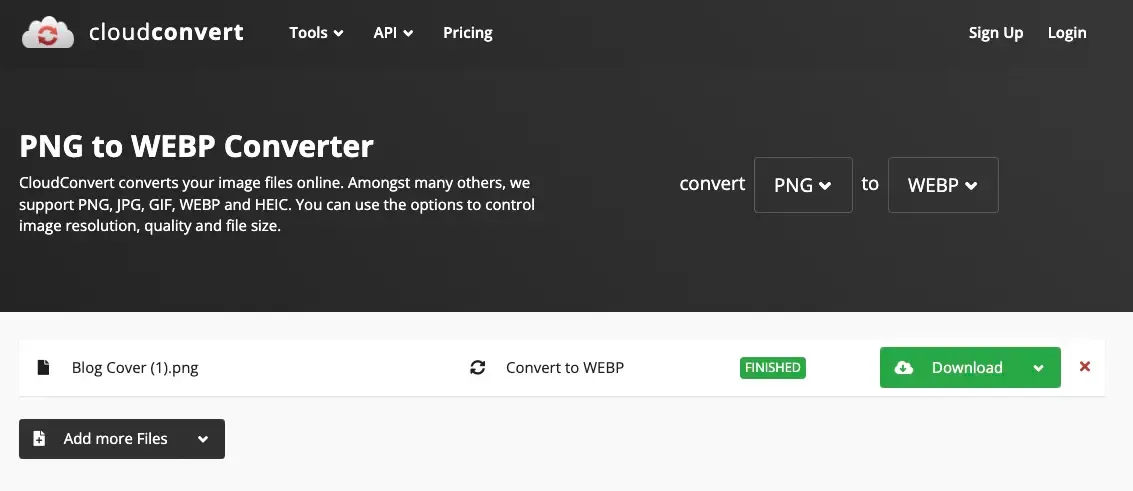
Як іструмент конвертації ми використаємо цей ресурс: https://cloudconvert.com/png-to-webp (до 10 конвертацій на день)
Як альтернативу без лімітів можна братий ще ці:

Після конвертації на виході маєм файл у форматі WebP з розміром 439 KB. Цим першим кроком ми покращили результат на 93.96%.
І, доречі, в більшості випадків цього може вже бути достатньо. Але, я обіцяв 100 KB. Тож ходімо далі.
Обрізати зображення
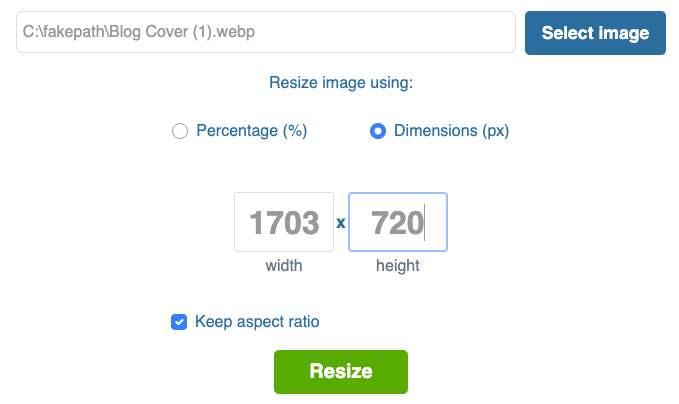
Для цієї задачі знайшов інший доступний інструмент: https://www.simpleimageresizer.com/
Для мої цілей було достаньо обрізати зображення до 720px

Після цього кроку ми маємо файл розміром у 176 KB та розміром 1703x720 px. Це також дуже непоганий результат, так ми зберегли ще десь 59.91%. Рухаємось далі
Стиснення
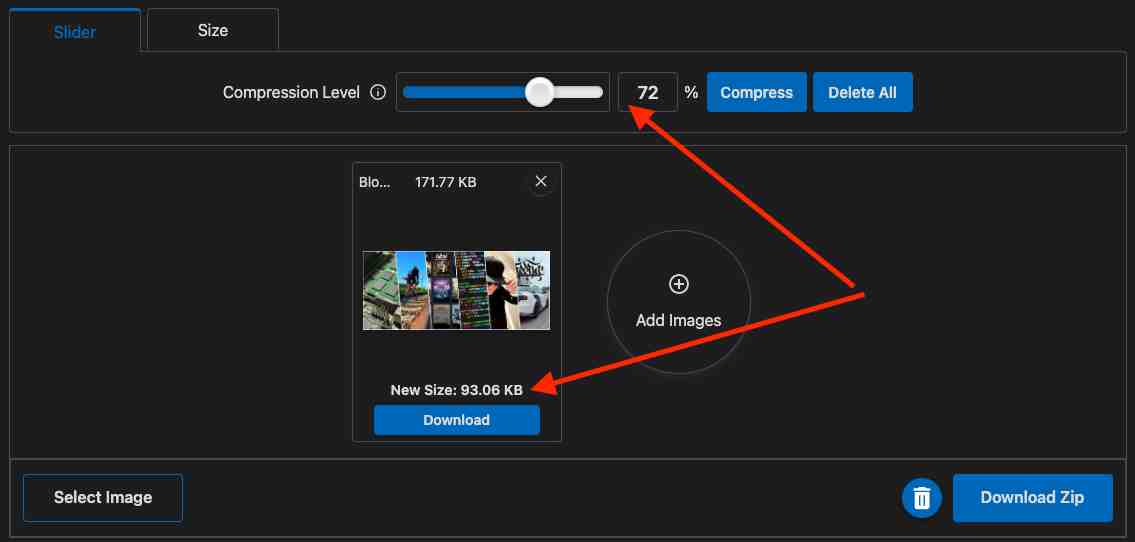
Останній інструмент буде стискати на вказаний відсоток: https://imagecompressor.11zon.com/en/compress-webp/

Ось також непогана альтернатива: https://www.websiteplanet.com/webtools/imagecompressor/
В пару кліків я підібрав, що для досягнення менш ніж 100 KB мені потрібно стиснути зображення на 72%. На виході маю файл з фактичним розміром 95 KB.
Я також пробував зажимати на більший відсоток. Шляхом спроб я зрозумів, що більше як на 96% краще взагалі не стискати, бо сприйняття контенту погіршується дуже відчутно, особливо в залежності від задач.
Вважаю стиснення від 50% до 75% оптимальним вибором для переважної частини задач.
Висновок
Я на прикладі довів, що можливо суттєво зменшити розмір зображення. З початкових 7.1 MB ми дійшли до 95 KB, що покращило розмір на 98.69%.
Це відповідно буде впливати на багато показників на вашому сайті:
- Файли займаються менше місця на сервері
- Читання менших файлів відбувається швидше
- Передача менших файлів через мережу теж швидша
- А також рендер таких зображень буде швидший
Головне, це не забувати про адекватність і якість сприйняття самого зображення. Не обрізайте або не утискайте файли, якщо на то немає гострої потреби. Базової конвертації у WebP у 90% випадків буде більше ніж достатньо.
Такий інструмент аналізу веб сторінок як PageSpeed Insights (https://pagespeed.web.dev) надасть вам більше деталей стосовно того, чи потребує ваша сторінка оптимізації зображень.
Знайте міру та використовуйте з розумом!