Як відобразити всі теги публікації - Ghost
Почавши роботу з власним блогом помітив, що моя тема Source на сторінці публікацїї відображає лише перший тег, а не всі ті, що я обирав при написанні. І з самої першої публікації засіла думка колись достати всі теги і відобразити їх. З цього і виник цей пост

Вступ
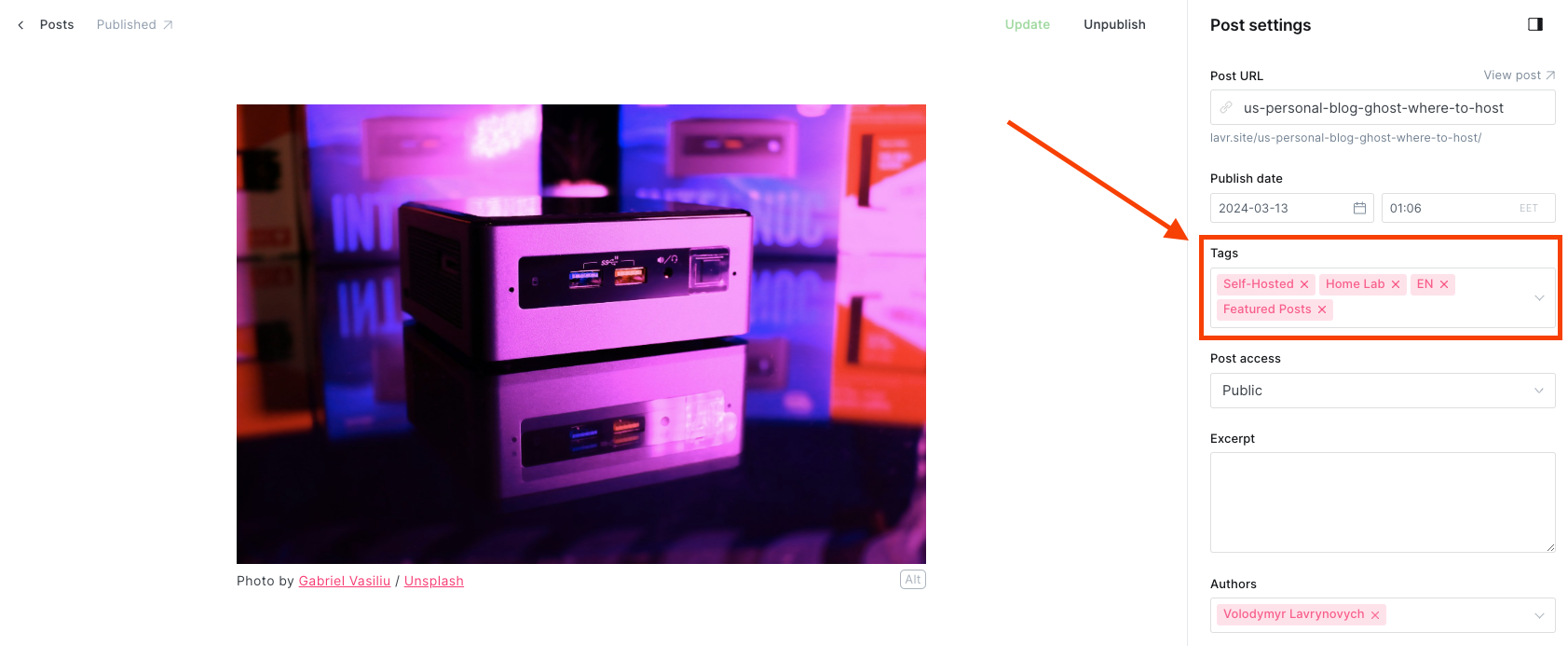
Коли ви ще лише пишите публікацію, то маєте змогу вказати декілька тегів. І ви могли помітити, що лише той, який ви зазничите першим буде додано на сторінку.

Потроху наповнюючи блог новими дописами тегів стає більше і логічно, що хотілося б звернути увагу читачів і на інші теми, навіть ось так не зовсім явно, але вважаю, що доволі ефективно.
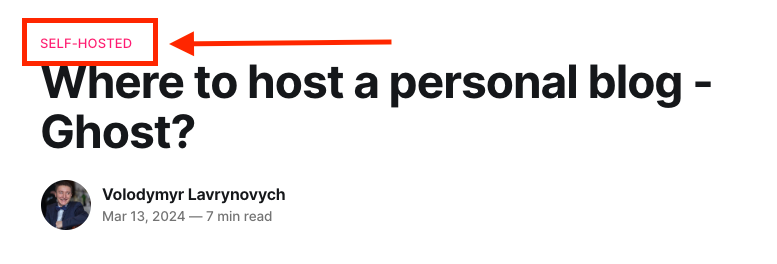
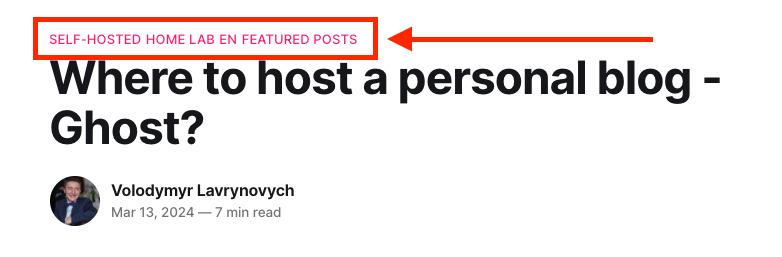
Наводжу зразу приклад До та Після, щоб ви зрозуміли в чому була проблема і чого вам очікувати читаючи цей пост.


До та Після
Шаг 1 - Знаходимо і редагуємо файл post.hbs
А тепер розпочнемо. Підключаємось до вашого сервера та знаходимо каталог з блогом. В моєму випадку це /var/www/ghost . Далі шукаємо ту тему яка у вас встановлена і переходимо в її каталог. В моєму випадку це Source, а тому це переходимо в /var/www/ghost/content/themes/source та редагуємо файл post.hbs за допомогою nano
cd /var/www/ghost/content/themes/source
sudo nano post.hbsШаг 2 - Робимо заміну коду
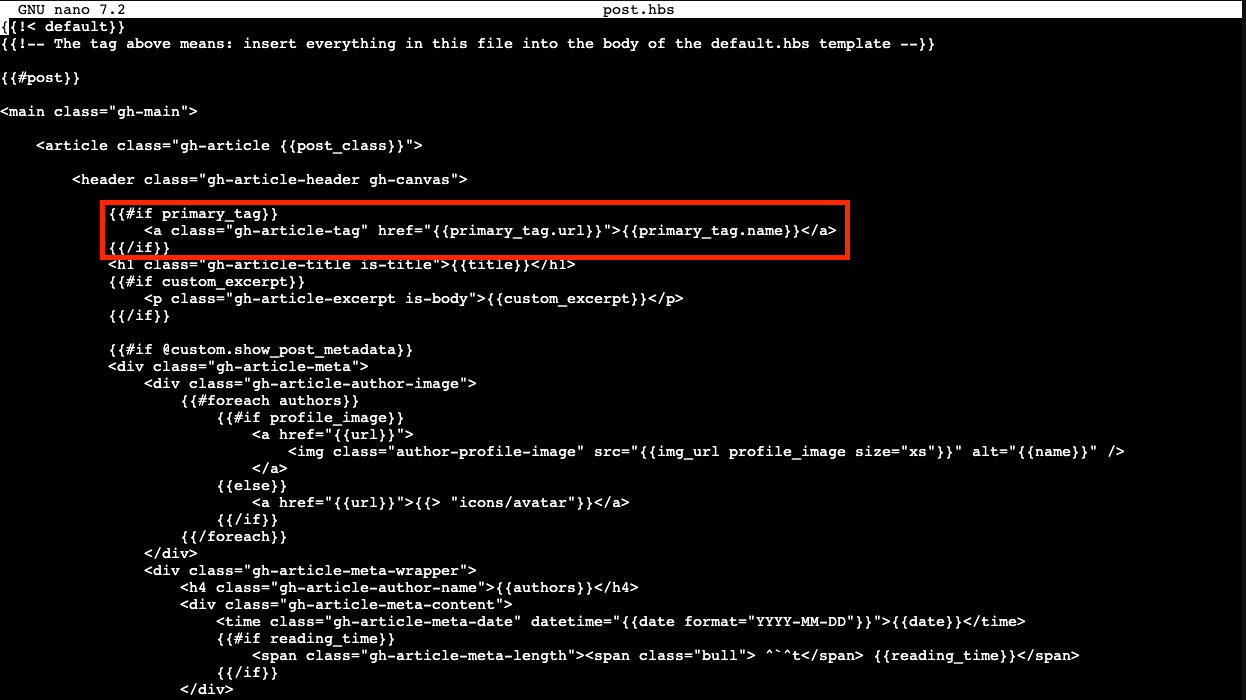
Знаходимо у файлі наступний код:
{{#if primary_tag}}
<a class="gh-article-tag" href="{{primary_tag.url}}">
{{primary_tag.name}}
</a>
{{/if}}
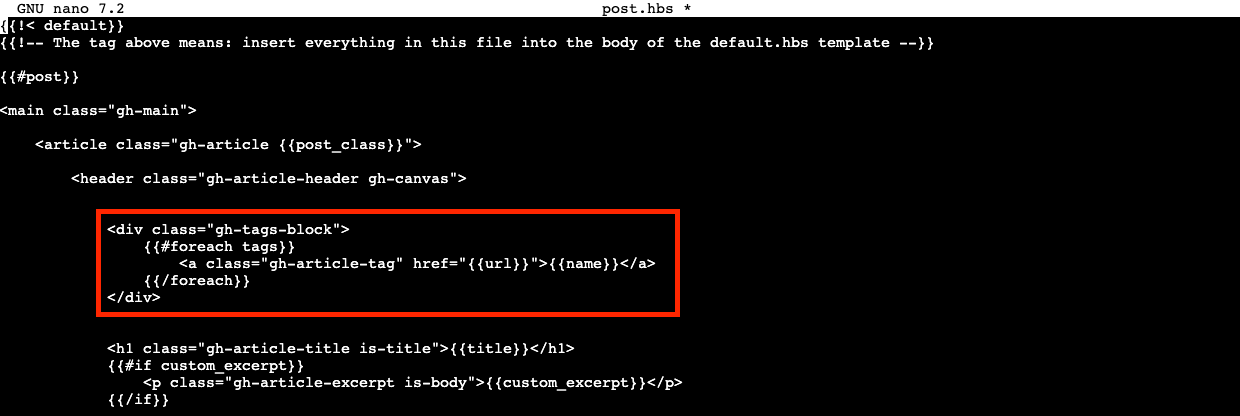
Та змінюємо його на:
<div class="gh-tags-block">
{{#foreach tags}}
<a class="gh-article-tag" href="{{url}}">{{name}}</a>
{{/foreach}}
</div>
Ctrl+X щоб завершити редагування, далі підтверджуємо зміни натискаючи Y та підтверджуємо імʼя файла натискаючи Enter
Шаг 3 - Перезапуск блогу
Коли зміни збережені треба повернутись в корінь вашого блогу та перезапустити його
cd /var/www/ghost
ghost restartОперація рестарта може запросити пароль адміністратора та займе до хвилини часу
Результат
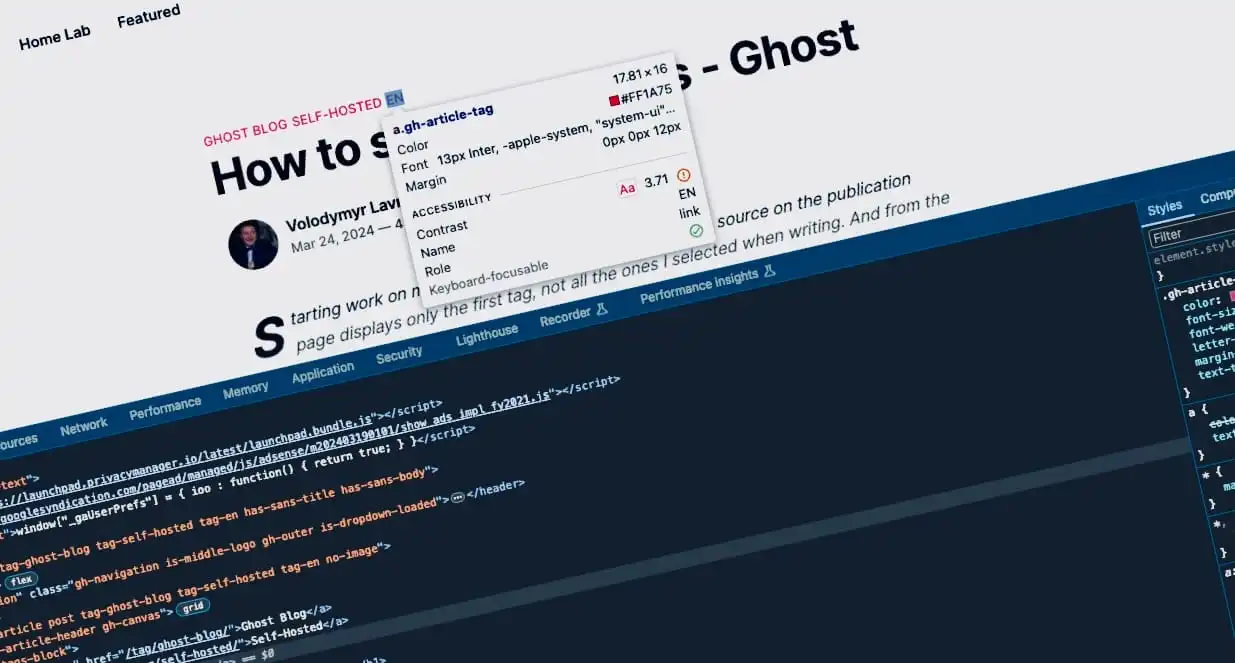
А зараз перевіримо, чи все вийшло. Відкриваємо той самий пост з вашого блогу і дивимось на зміни

Якщо ви проінспектуєте HTML код вашого блога, то побачите, що оновлений код створює блок з класом gh-tags-block та повним перелікос всіх тих тегів, які ви використовували.
<div class="gh-tags-block">
<a class="gh-article-tag" href="/tag/self-hosted/">Self-Hosted</a>
<a class="gh-article-tag" href="/tag/homelab/">Home Lab</a>
<a class="gh-article-tag" href="/tag/en/">EN</a>
<a class="gh-article-tag" href="/tag/featured/">Featured Posts</a>
</div>Всі теги клікабельні і ведуть користувача на окрему сторінку.
Я знаходив суміжні теми, де люди будували сторінку з усіма тегами, по типу ось цього допису. Можливо вам і таке буде цікаво.

Але швидкий пошук саме стосовно тегів публікації не навів мене на щось подібне, тому я створив цю покрокову інструкцію.
Сподіваюсь, що вона була корисною.