Оптимізація швидкості сторінки - PageSpeed Insights
PageSpeed Insights для аналізу та оптимізації швидкості сторінок вашого блогу. Оптимізація зображень, Ghost блог та SEO

Вступ
Хочу поділитись досвідом про те як проаналізувати та оптимізувати свій блог особливо для пошукових систем. Це стосуватиметься як вашого користувача, так і SEO (Search Engine Optimization). Двох зайців так би мовити.
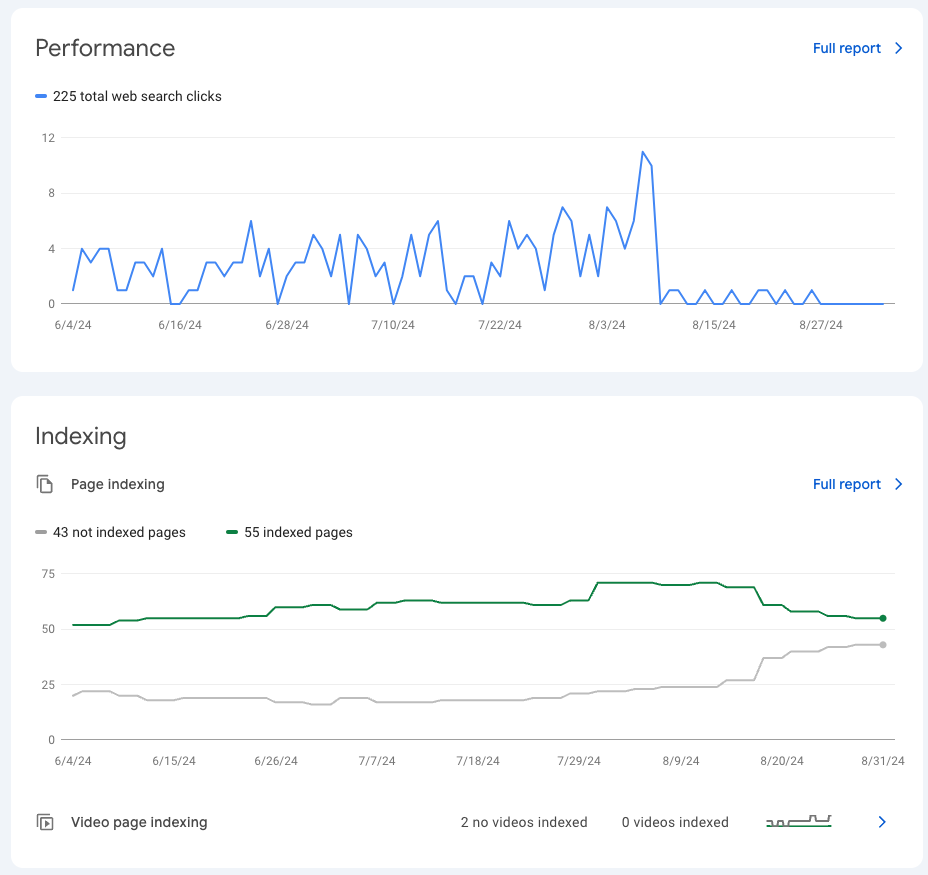
Заглянув я якось в Google Search Console (GSC) і помітив дивні дива, а саме значний спад по всих показниках. З індексу почали видалятись сторінки, а відповідно покази впали.

Я почав шукати причини, але подивившись на дани такого розвороту зрозумів, що якраз в той період я публікував декілька статей, а також змінив головну картинку свого блогу. Це навело мене на думку, що пошуковій системи не сподобались мої картинки.
І дійсно, відкриваючи свій же блог я угледів, що основна картинка блогу за розміром була аж 7.1 Mb. Це жах! Коли я був захоплений творчістю, я трохи забув про вплив на швидкість загрузки.
У тому ж Google Search Console у розділі Experience є сторінка яка називається Core Web Vitals. Якщо її відкрити, то можна побачити Try PageSpeed Insights (https://pagespeed.web.dev) посилання.
Як виявилось, це є дуже потужний інструмент, що до кісточок розбирає і розжовує усі потенційні і фактичні проблеми вказаної сторінки.
Для прикладу ми візьмемо ось цю публікацію:

The link was updated
Заміри До
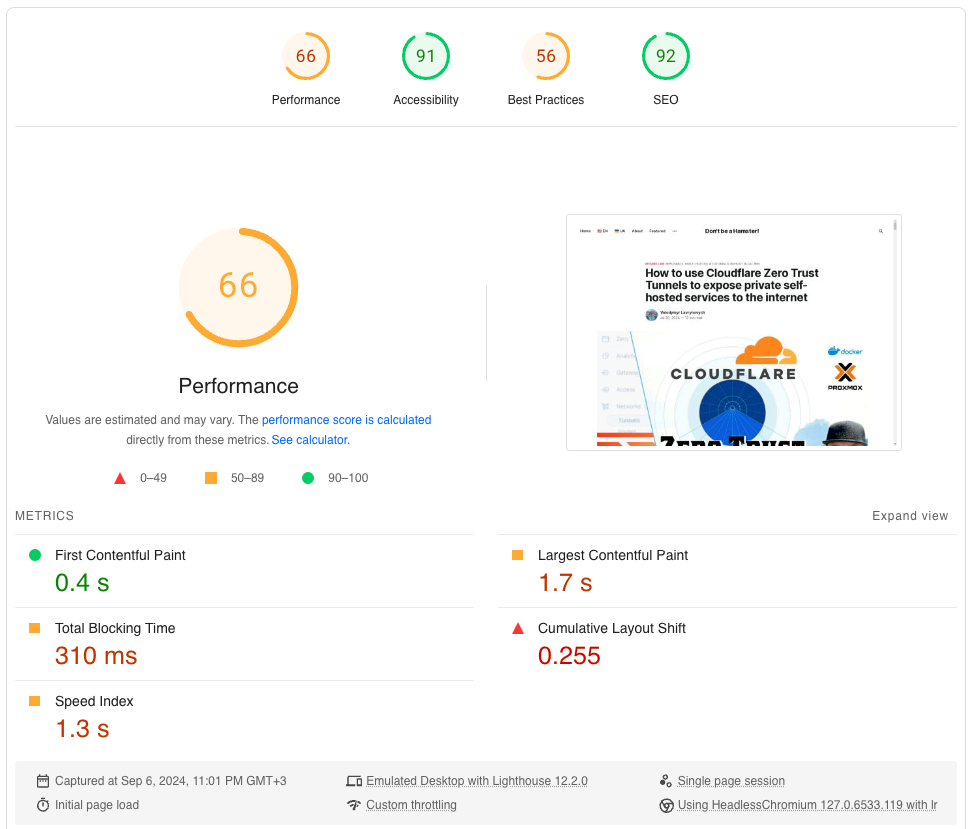
І я одразу ж зробив перший замір. Ось посилання на звіт з результами: https://pagespeed.web.dev/analysis/https-lavr-site-en-how-to-use-cloudflare-zero-trust-tunnels-to-expose-private-self-hosted-services-to-the-internet/482kh81lav?hl=en&form_factor=desktop
Як бачимо не все так погано, проте є дуже просівші місця.

Performance
Зараз ми трохи пройдемось по найпроблемнішим місцям. І почати я б хотів саме з картинок
Оптимізація картинок
У творчому пориві я зовсім забув про оптимізацію зображень, що призвело до збільшення розмірів файлів, а це в свою чергу збільшує час завантаження.
Є три принципи, які дозволять зменшити розмір файлів, а саме:
- Конвертація
- Зміна розміру
- Стискання
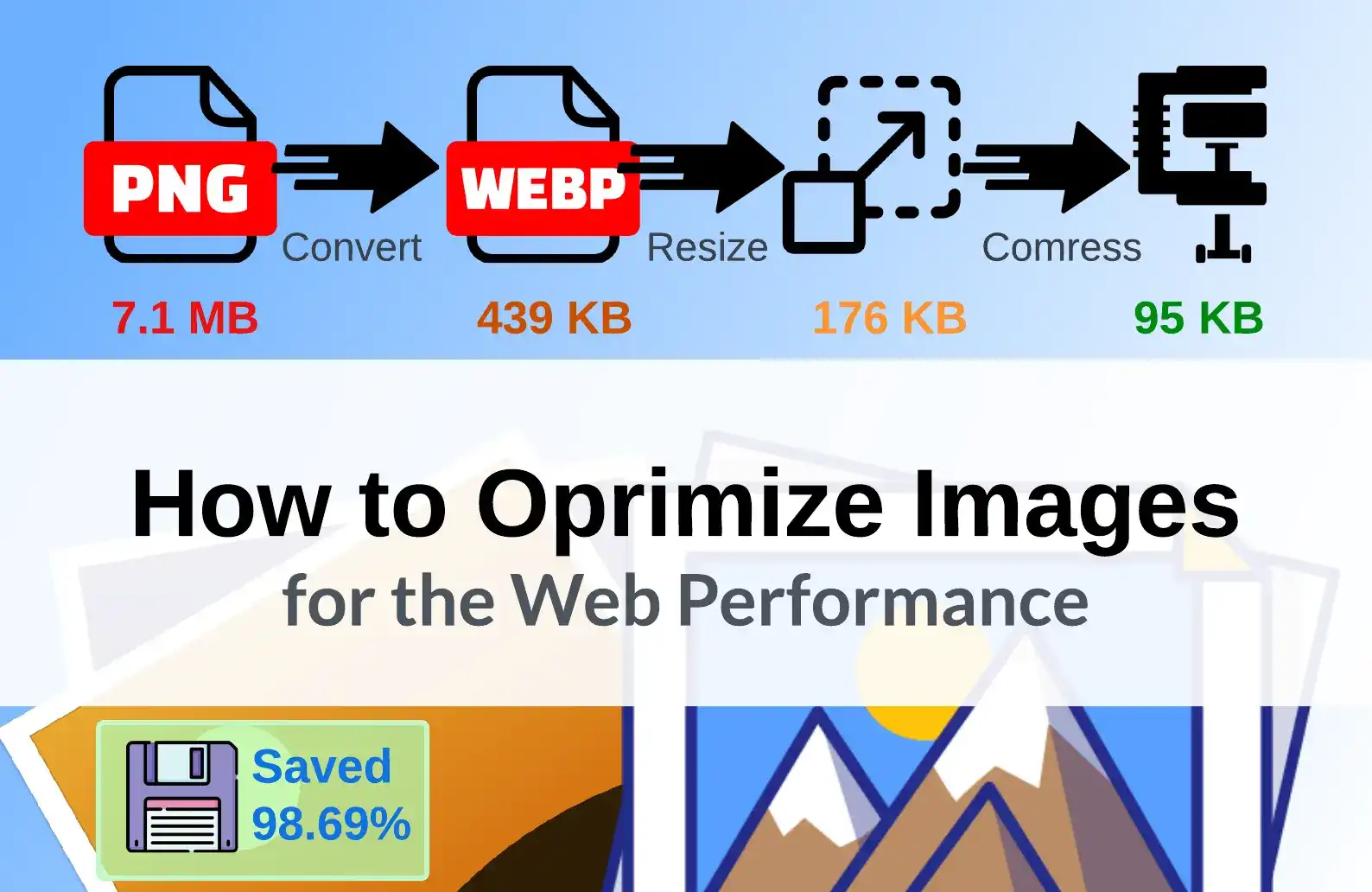
Для кращого розуміння я взяв файл вагою у 7.1 MB та зменшив його до 95 KB. Про це в деталях можете ознайомитись в моїй публікації про принципи оптимізації зображень для веб додатків

Виконавши всі дії описані у статті ви позбудетесь 95% проблем повʼязаних з зображеннями. Але на що нам вказує поточний звіт?
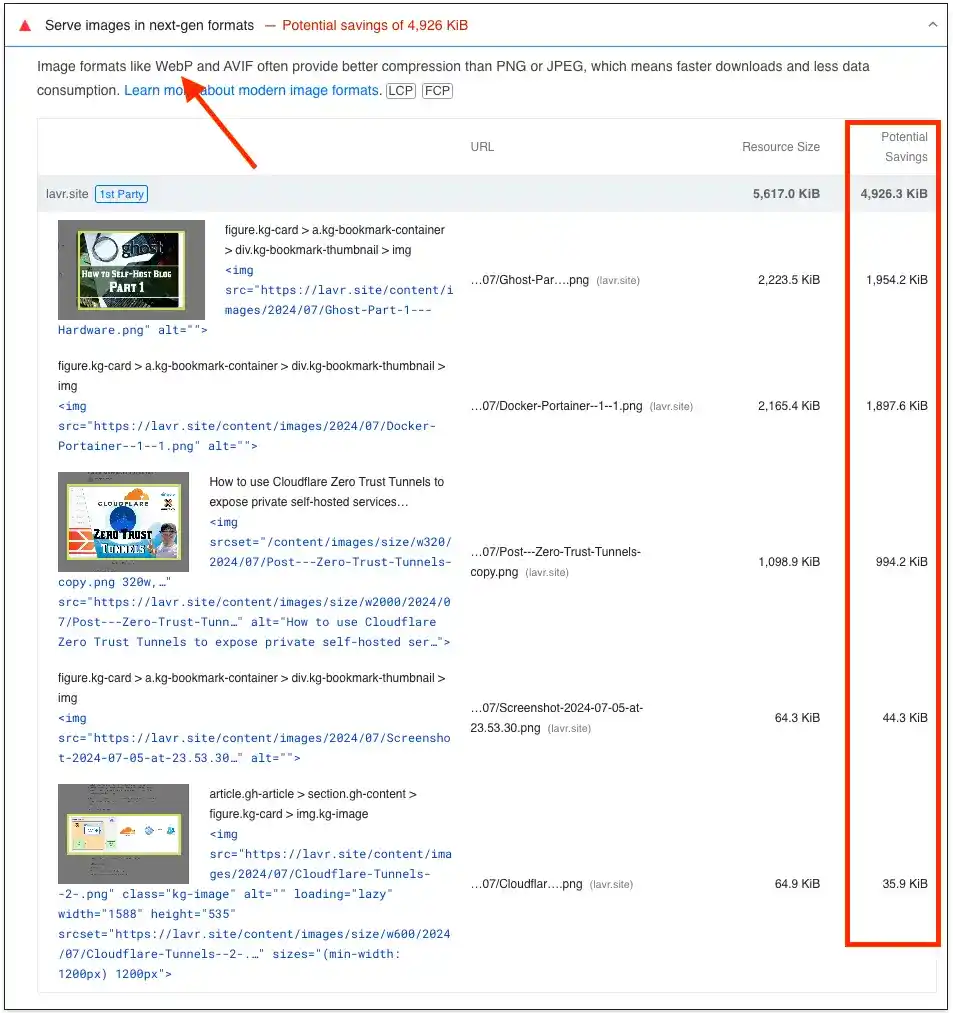
Конвертація у WebP
Нам підказують, що бажано обирати більш сучасніші формати зображень такі як WebP та AVIF. Порівняно з PNG та JPEG вони займають менше місця і краще утискаються. Тож не нехтуємо цим і конвертуємо.

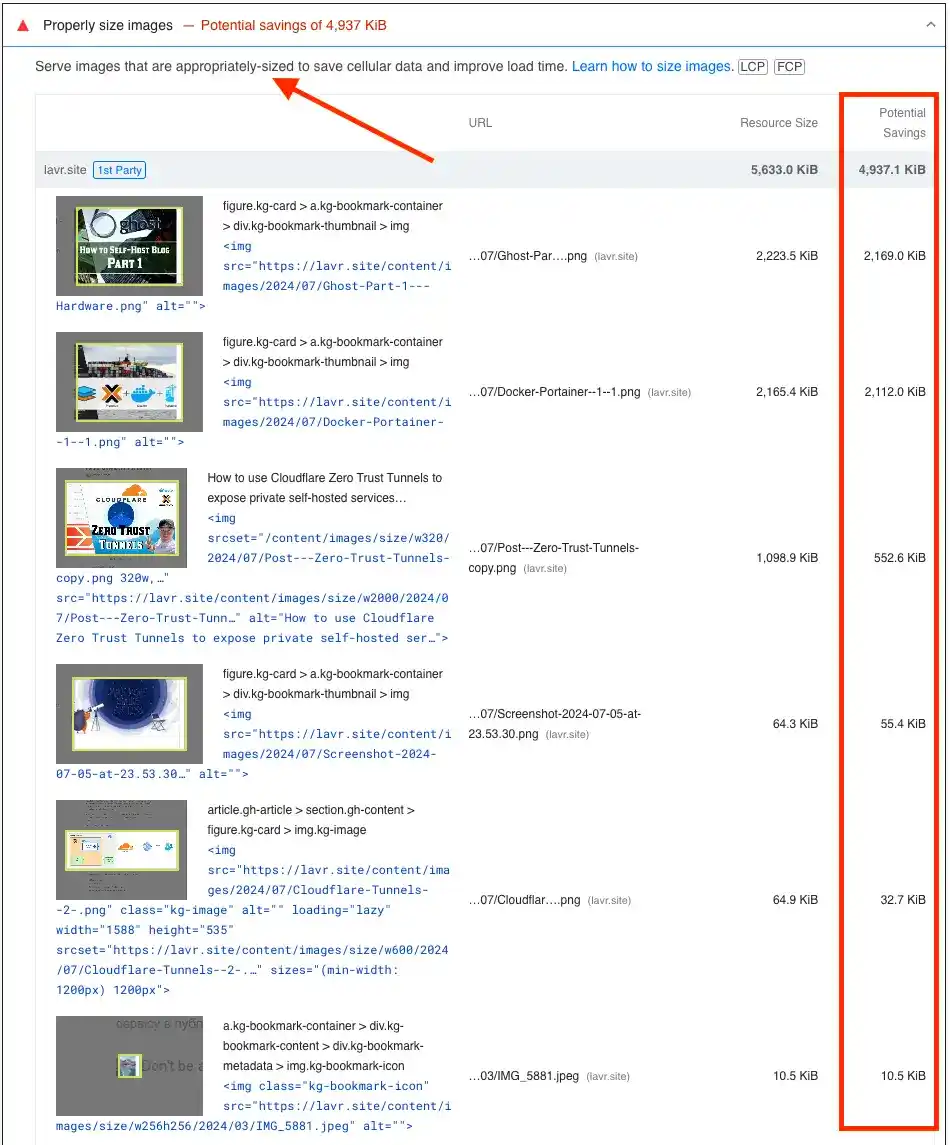
Зменшення розмірів зображень
При зміні розмірів (ширини та висоти) ми так само впливаємо на розмір файлу у кінцевому результаті прискорюючи час завантаження.
У статті про оптиміцацію зображень я говорив, що це треба використовувати де доречно, або ж як рекомендують інструменти аудиту можна обрати різні методики, такі я Image CDNs до прикладу. Більше про це можна дізнатись ось тут.

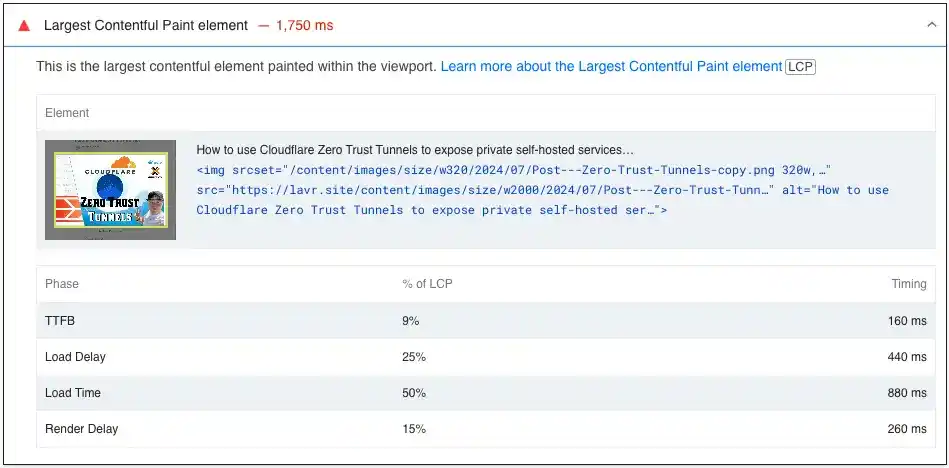
Largest Contentful Paint
Найбільше Контентне Зображення (Largest Contentful Paint, LCP) вимірює, коли найбільший елемент вмісту у вікні перегляду відображається на екрані. Це приблизно означає, коли користувачі бачать основний вміст сторінки. Додаткову інформацію про те, як визначається LCP, дивіться у Largest Contentful Paint.

Якщо підвести підсумок по зображеннях, то конкретно в моєму випадку є над чим попрацювати і саме через це я зібрав окрему публікацю по оптимізації зображень. Декілька параметрів зазначають, що треба зменшити всі зображення сумарно приблизно на 5 мегабайт і тим самим пришвидшити завантаження всієї сторінки.
Швидкість завантаження завжди буде впливати на вашу позицію у пошуку. Це технічна складова яку можна виміряти і цим користується Google. Ваш контент складно оцінити без аналізу реакції користувачів, а от час загрузки цього контенту цілком можливо.
Провівши певний комплекс робіт виключно з зображеннями мені вдалось покращити показниз з 66 до 99
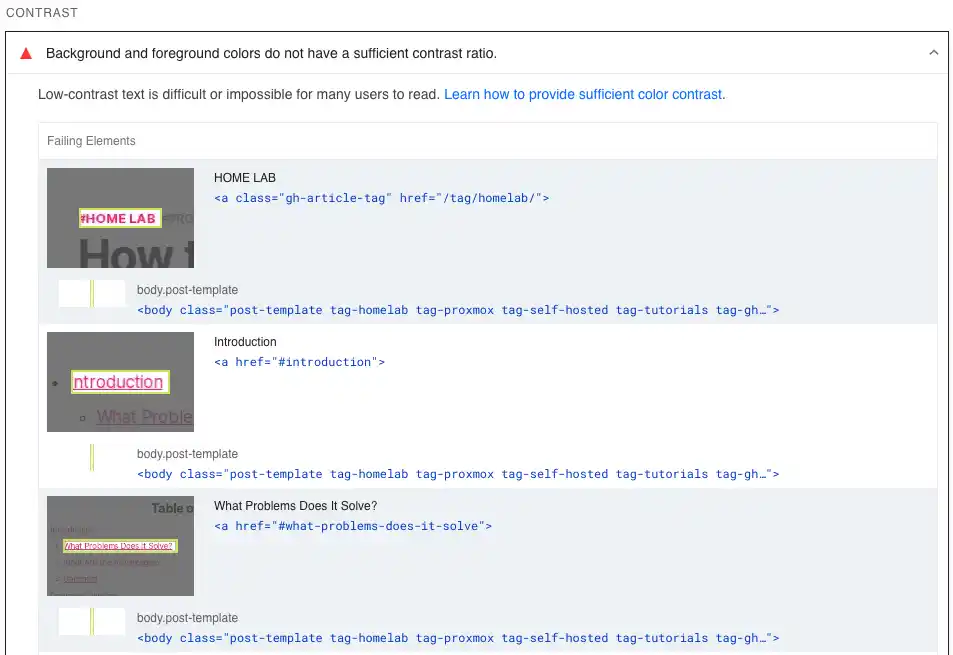
Accessibility
У цьому розділі жалілось на поганий контраст акцентного кольору і порекомендувало виправити це підібравший інший колір за допомогою цього інструменту: https://dequeuniversity.com/rules/axe/4.9/color-contrast

Код оригінального кольору: #FF1A75. Я підібрав інший колір #AD0046 . Він хоч і вирішив проблему, але на мій смак вже був не такий привабливий, тому я повернув старий.
Оптимізація не має завжди переважати ваше творче бачення. Accessibility на рівні 91 уже і так є достатнім.
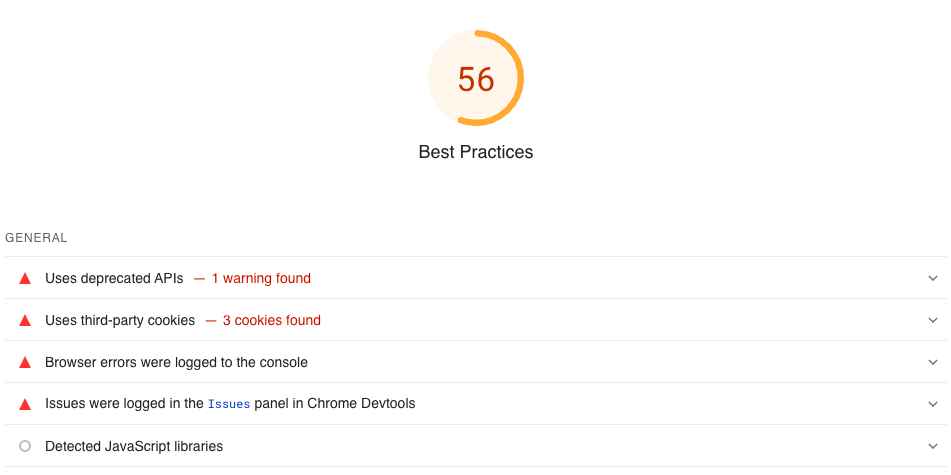
Best Practices
У переважній частині цих помилок у моєму випадку була винна інтеграція з Disqus. І хоча я вважаю, що вона цікава і потрібна, але з огляду на "популярність" мого блогу її можна сміливо вимикати.

Легким рухом ми покращуємо цей параметр з 56 до 96 і попадаємо в зелену зону.
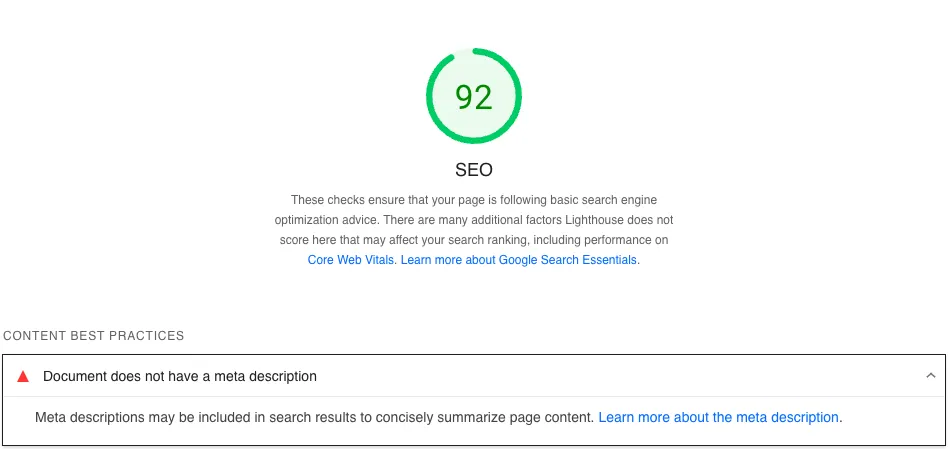
Search Engine Optiomization (SEO)
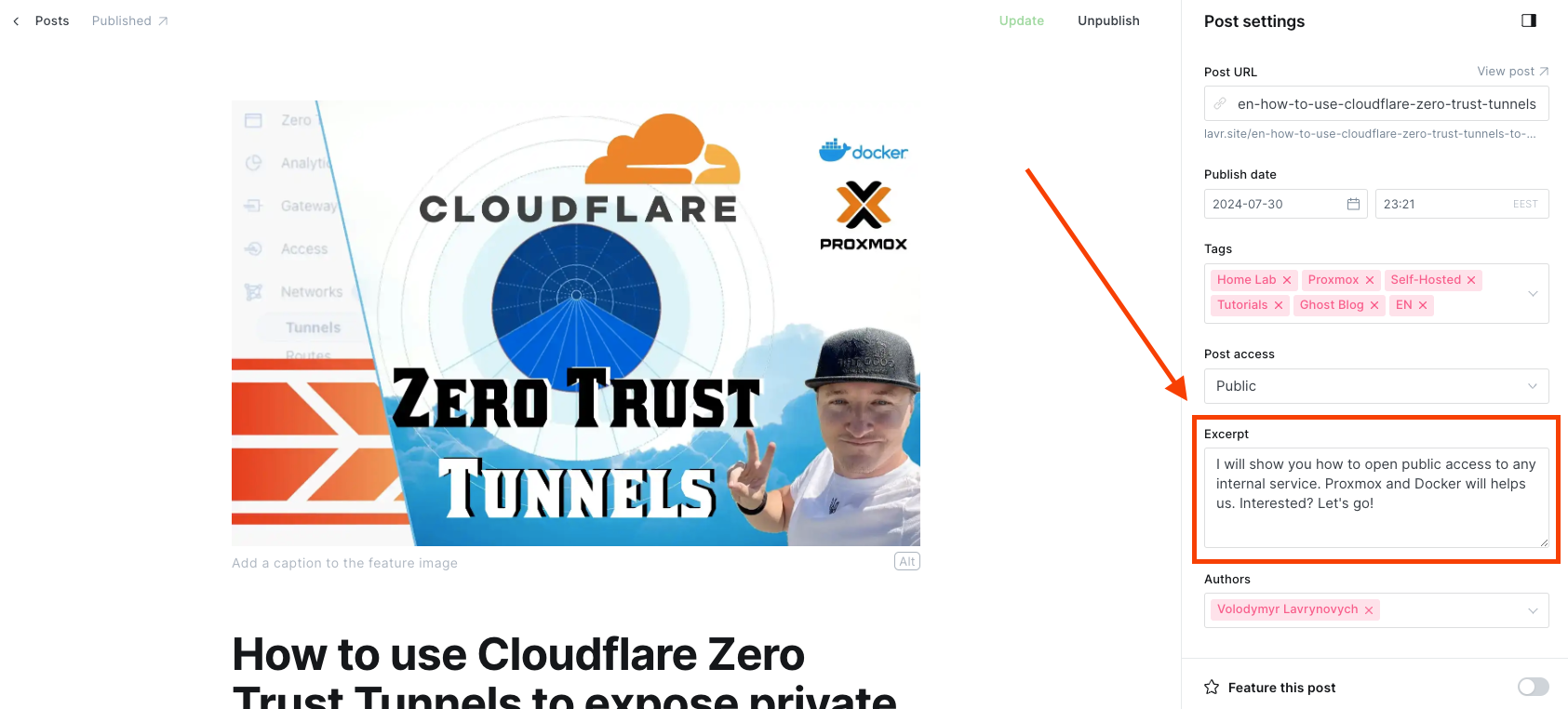
Виявилось, що написання Excerpt (уривок) для кожної статті є доволі важливим для SEO.

У статтях такий уривок зазвичай використовується як короткий підсумок або тизер, щоб дати читачам уявлення про повний вміст, часто з’являючись перед повним текстом або в результатах пошуку.
Саме через відсутність Excerpt я завжди не добирав до 100%. Добре, що це легко виправити. Головне не лінитись і не забувати.
Під час редагування статті у правій панелі додаємо короткий підсумок статті

Заміри Після
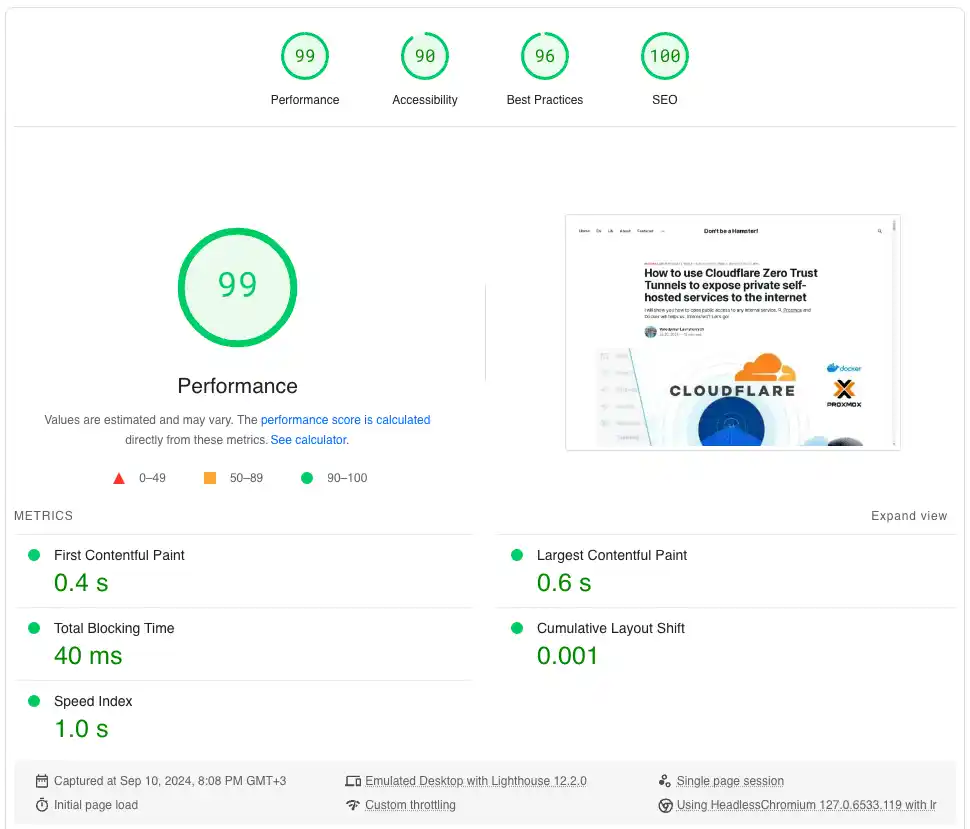
Після всіх виконаних робіт проводи повторний замір тієї ж сторінки:
Ну, що ж? На цей раз все виглядає значно краще і по всих параметрах ми уже у зеленій зоні.

Висновки
За допомогоюю інструменту PageSpeed Insights (https://pagespeed.web.dev) ви можете ідентифікувати існуючі та потенційні проблеми, а також отримати значну кількість підказок по кожному заміру. Майже всі з них пропонують зрозумілі рішення, або навіть інструментарій для виправлення.
Кожен проблемний параметр потребує окремої уваги, тому чим швидше ви почнете виправляти їх, тим легше буде уникати тих самих проблем у майбутньому.
Зображення
Загравшись творчою складовою я зовсім забув про розмір файлів зображень, що негативно вплинуло на швидкість роботи певних сторінок. Мені прийшлось пройтись по всих картинках і оновити їх. Але, що було не зовсім очевидно, так це те, що кожне посилання в інших статтях на ту, яку я виправляв потребувало заміни, бо кожна стаття зберігала стару обгортку локально. Тобто оновивши головну картинку з PNG на WebP, до прикладу, це ніяким чином не впливає на ті місця, де ви використовували посилання на цю статтю, а тому вам треба замініти (перегенерувати) посилання скрізь. Саме такі дії з пошуку повʼязаних сторінок забирають багато часу, а знаючи про це, ви вже усіляко будете уникати великих файлів у майбутньому.
Щоб не ступати на тіж граблі, я описав приници зменщення розмірів файлів зображень у окремій статті в першу чергу сам для себе, щоб не забувати користуватись доступними і безкоштовними інструментами.

Кольори
Я рекомендую більш критично відноситись до порад, щодо покращення вигляду вашого блогу або сайту. В моєму прикладі зміна кольору може значно вплинути на сприйняття. І хоч з точки зору технології використання білого і майже рожевого (малинового) кольору погано читається (має поганий контраст), проте я особисто не вбачаю в тому такої проблеми, щоб аж змінювати колір. Шукайте свій баланс і експерементуйте
Excerpt
Це саме найпростіше виправлення яке мені довелось зробити. Але написання Excerpt гарне тим, що надає змогу автору статті подумати про короткий опис, який у подальшому можна використовувати у інших система чи RSS
Сторонні інтеграції
Саме у моєму випадку було багато помилок через інтеграцію Disqus, яку ніхто не використовував, тому я сміливо її вимкнув. У вас таких проблем може і не бути, але стикнувшись з цим це навело мене на думку про те, що після будь-яких великих змін чи додавання сторонніх скриптів та стилів було б гарно запускати PageSpeed Insights.
Помилки звичайно можуть бути різними в залежності від того чи то у вас блог, чи то тематичний сайт. Але PageSpeed Insights гарно пояснює на що саме звернути увагу. Сподобалось і те, що до кожної проблеми є посилання з детальним описом чи рішенням. Кількість метрік, які аналізуються вражає. Це дійсно цілісний і професійний інструмент розробника.
Для чого все це було треба?
Ви як і ваші користувачі відчують пришвидшення загрузки сторінок, особливо там, де використовується мобільний трафік. Зменшення помилок у консолі, пришвидшення загрузки і використання сучасних стандартів і форматів даних говорить про якість не тільки вашого контенту, але і сайту з яким буде відбуватись взаємодія.
Рекомендуючи ваш сайт у пошуку Google надає перевагу перевіреним і стабільним ресурсам. Якість і швидкість не в останню чергу впливають на це, бо Google турбується про те, щоб користувачі знайшли саме те, що шукали і щоб змогли загрузити і продивитись необхідний контент.
Тож не забувайте періодично проводити аудит свого сайту, виправляйте існуючі помилки, та враховуйте здобутий досвід у подальшому.
Бажаю вам знаходити не лише якісний контент але й приємний користувацький досвід його споживання!