Самостійний хостинг AI - Ollama Web UI
Сьогодні ми запустимо штучний інтелект (ШІ абл AI) і розташуємо його на власному сервері який знаходиться вдома. Доступ до AI буде через веб-інтерфейс як і у більшості self-hosted сервісів.

Пререквізити
Ми будемо запускати все на локальному сервері Proxmox VE, який в мене давно налаштований. Для Ollama нам знадобиться Docker, який простіше за все запустити в будь-якій Linux OS. Я обрав Ubuntu без якихось передумов. Ви можете замінити на те, що зручно вам.
На моєму Proxmox сервері вже давно крутиться контейнер з Docker, але він для дрібніших сервісів. Обираючи як запустити Ollama я також вирішив, що хочу ізолювати його від інших self-hosted сервісів для більшого контролю над бекапами, оновленнями та виділеними ресурсами.
Ось що нам знадобиться.
- Proxmox VE - сервер віртуалізіції
- Ubuntu LXC template - для контейнера з Linux
- Docker - для запуска Ollama, https://www.docker.com
- Ollama - це інструмент для локального запуску LLM з відкритим кодом, включаючи Mistral і Llama 2. https://ollama.com
Підготовка контейнера
Для запуску Linux контейнера (LXC) в Proxmox нам знадобиться викачати підготовлений темплейт, а для цього зробіть наступне:
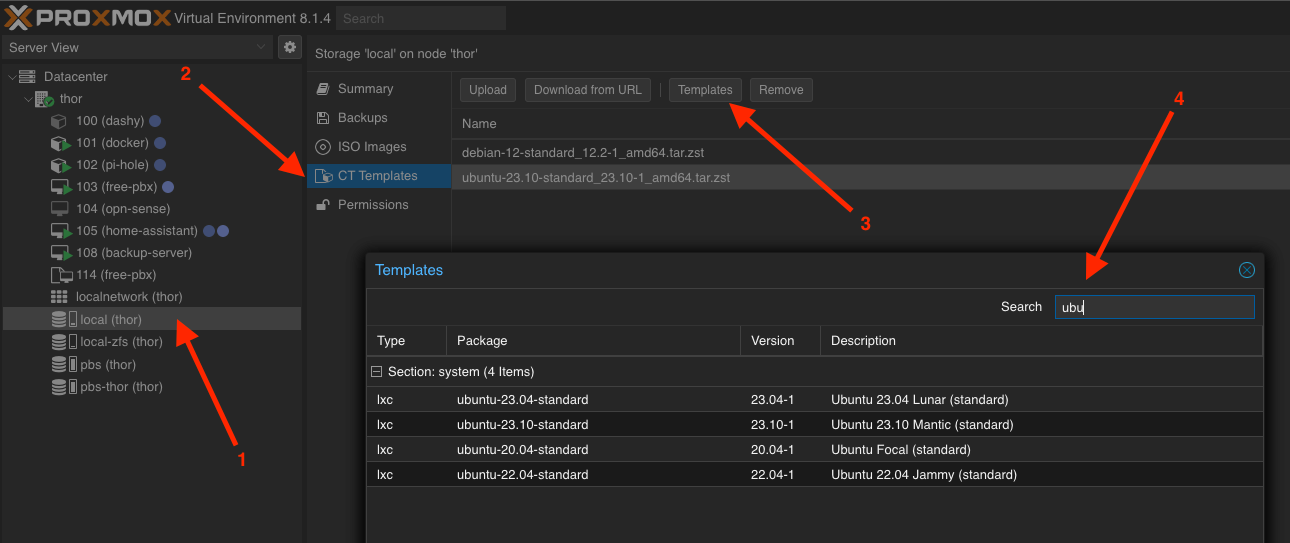
- Відкрийте ваш Storage/диск, зазвичай він у вас буде один і з назвою local
- Виберіть CT Templates
- Нажміть на кнопку Templates
- У вікні в полі пошуку введіть ubuntu
- Оберіть потрібну вервсію (я обрав 23.10) та завантажте її

Створюємо новий контейнер
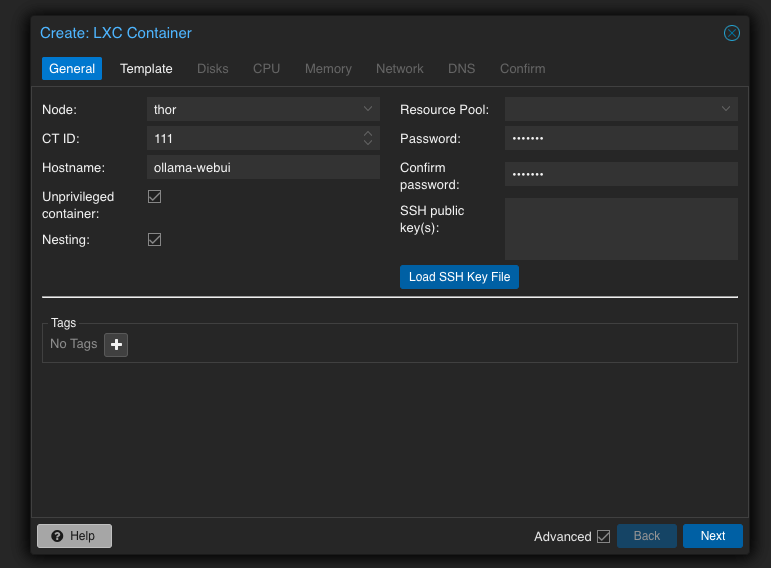
Тепер в нас є темлейт для створення нового контейнера з Ubuntu 23.10. В самому правому верхньому куті натискаємо кнопку Create CT і заповнюємо всі необхідне. Пройдусь з вами покроково.
Крок 1. Задаємо Hostname (любе імʼя) та вводимо пароль, який пізніше буде потрібен для логіну в консолі під root користувачем

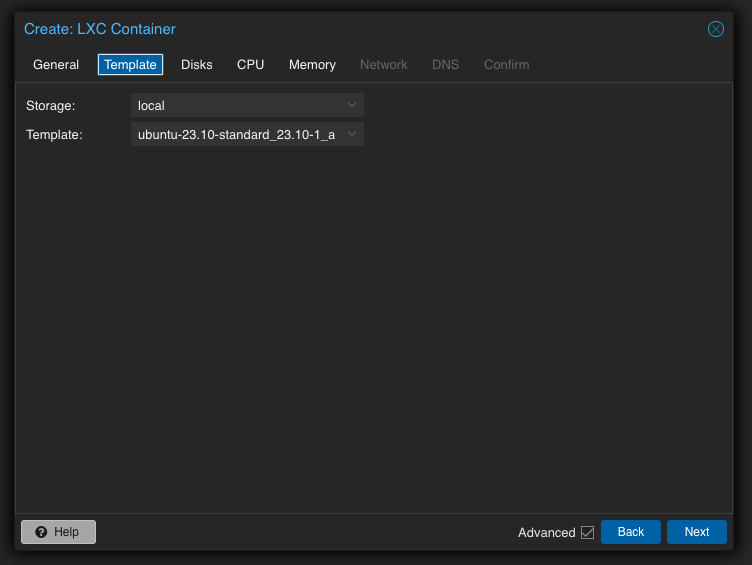
Крок 2. Обираємо попереднь закачаний темплейт

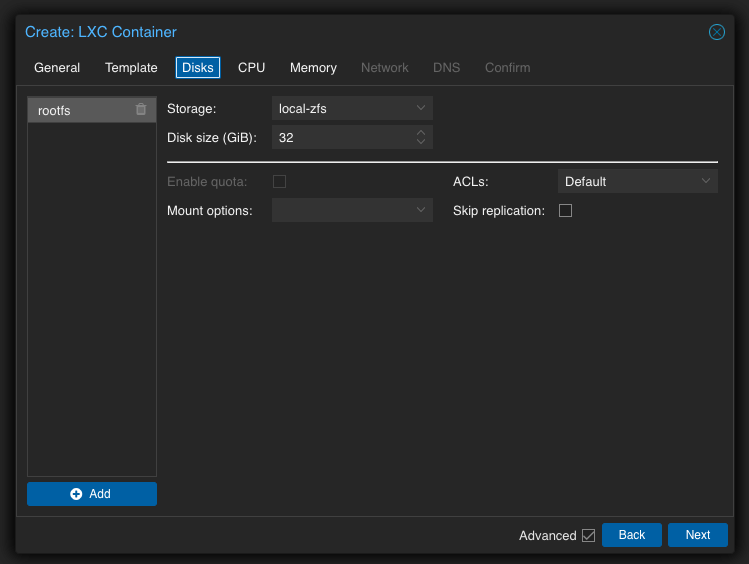
Крок 3. Задаємо розмір диску системи.
Я обрав 32 GB, бо мав бажання погратися з різними моделям. Враховуючи свої задачі ви могли б скоротити цей параметр як до 16 так і до 8 GB.

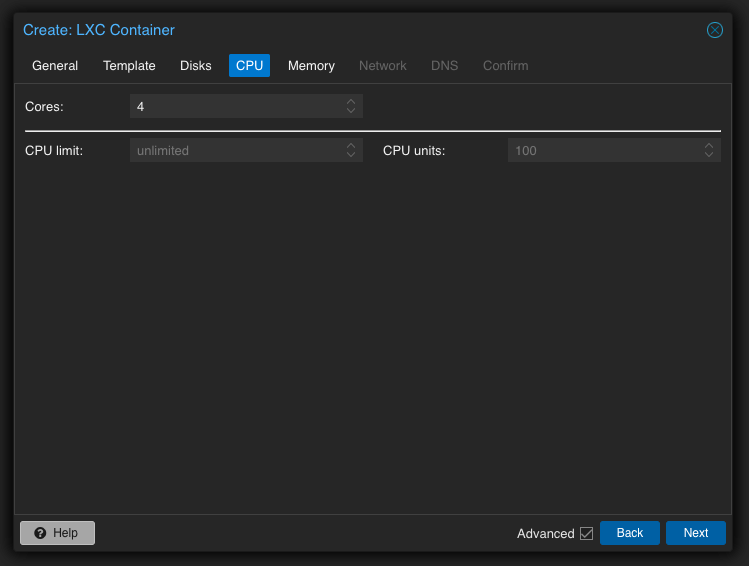
Крок 4. Обираємо кількісь ядер процесора, які будуть задіяні.
Якщо ваш сервер потужний і/або має за мету витрачати всі ресурси на AI, то обирайте максимальну кількість доступних ядер. В мене їх всього 4 і тому я вибрав усі, але забігаючи наперед скажу, що пізніше я понизив до 3, щоб ніколи не забирати всі ресурси з інших сервісів які також запущені в інших контейнерах на тому ж Proxmox сервері

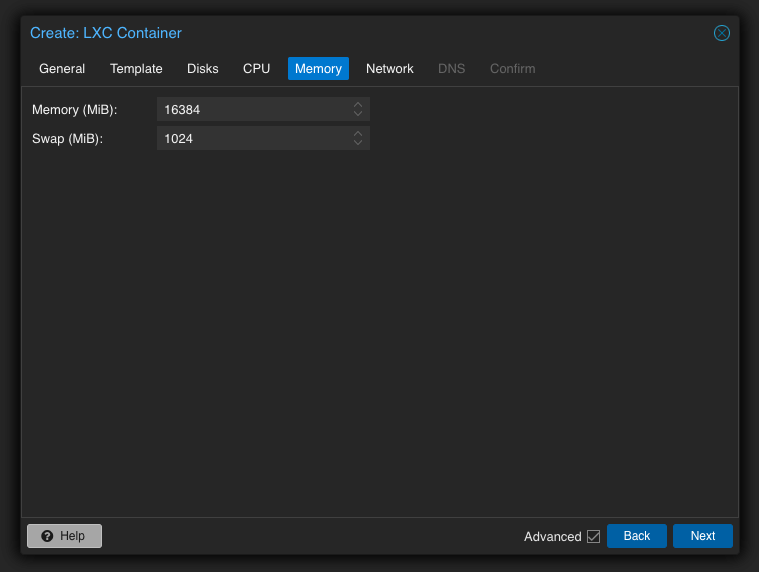
Крок 5. Ставиво побільше опертаивної памʼяті.
Встановив 16 GB, щоб було де розвернутись бо в мене цього добра багато, але фактично бачив в загрузці лише до 1,5 GB

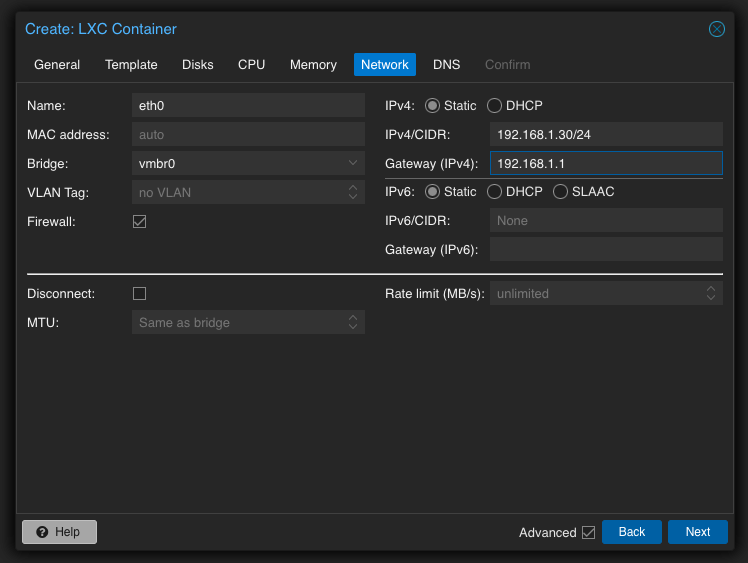
Крок 6. Налаштовуємо мережу
Зазвичай для сервісів які я хочу залишити на довго я назначаю статичну адресу, як і у даному випадку. Зверніть увагу, що формат вказаний як IPv4/CIDR, що зобовʼязує вас вказати маску мережі через дефіс, як от /24 у моєму та й у більшості випадків. Там де Gateway вкажіть адресу свого роутера.

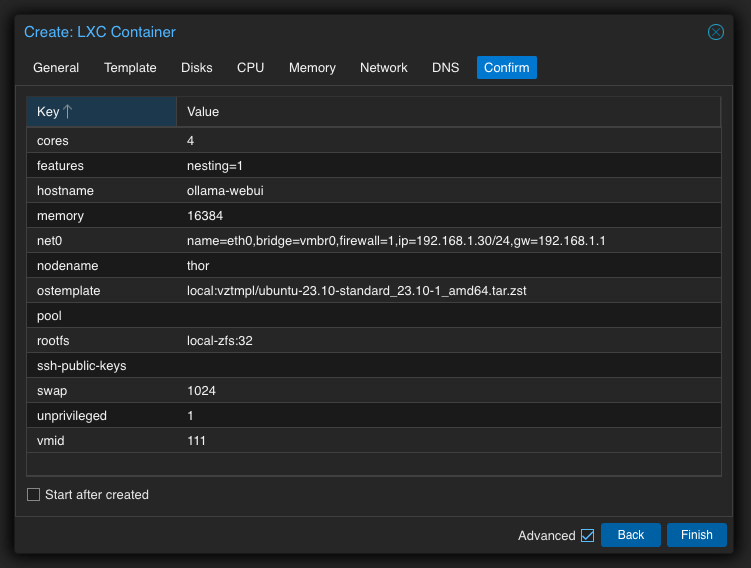
Крок 7. Пропускаємо DNS та перевіряємо та підтверджуємо.
На цьому ж кроці ви можете поставити галочку біля Start after created, щоб контейнер образу ж запустився після створення, або ж вам прийдеться запустити його кнопкою Start. Нема різниці.

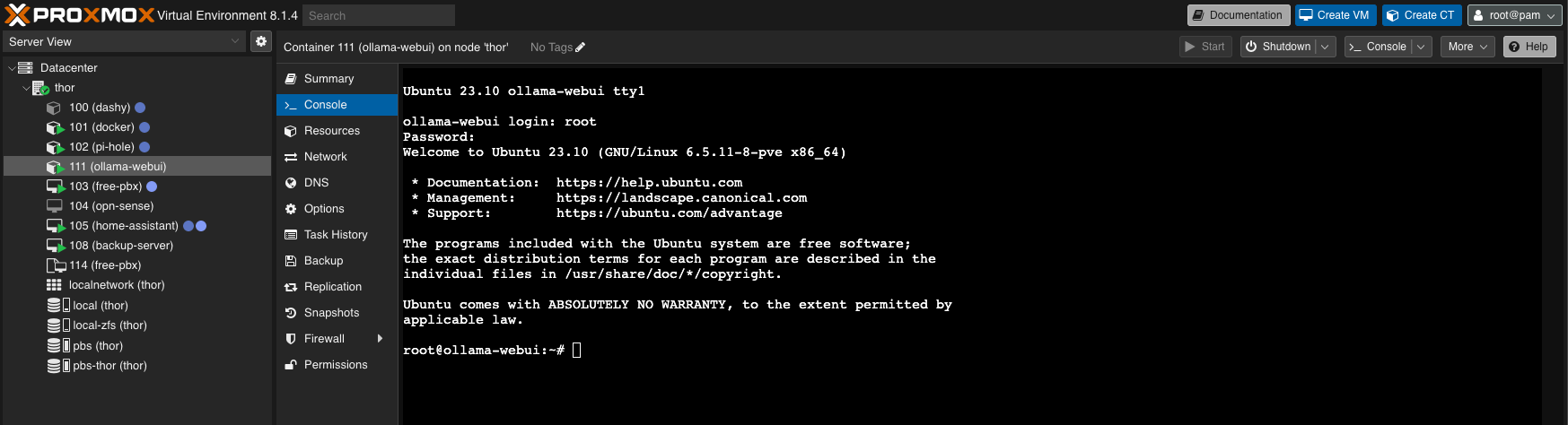
Крок 8. Запуск та підключення до контенера.
Коли контейнер створився, то він зʼявиться в лівій панелі з тим іменем, яке ви вказували. Обиражмо ваш контейнер і переходимо на вкладку Console
Так як у мене контейнер вже запущений то кнопка Start вже неактивна, але тепер ви знаєте де вона.
Коли загрузиться консоль то запитає у вас логін. У випадку контейнерві це завжди буде root і ваш пароль який вказали на першому кроці.
Коли все вірно введено, то ви побачите подібний результат

Тепер ви готові до установки всього іншого.
Установка
Перед початком установки бажано оновити всі пакети, а також нам знадобиться curl, бо в Ubuntu його нема за умовчуванням.
sudo apt update
sudo apt upgrade
apt install curlУстановка Docker
Після виконання наступних команд у вас буде запущений повноцінний докер, де ви могли б розміщувати не лише AI, але сьогодні не про це.
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh
sudo usermod -aG docker $USER
newgrp dockerЯкщо все пройшло успішно, то вам для перевірки мають бути доступні наступні команди
docker -v
docker psУстановка Ollama WebUI
Хочу зарані вказати, що версія, яку ми розглядаємо в рамках цієї інструкції буде використовувати лише потужності процесора, тобто CPU only версія.
Якщо ж у вас є відеокарта, то рекомендую переглянути наступні лінки
- Activate GPU compatibility - https://fixtse.com/blog/ollama-webui#activate-gpu-compatibility
- Installation - https://fixtse.com/blog/ollama-webui#installation
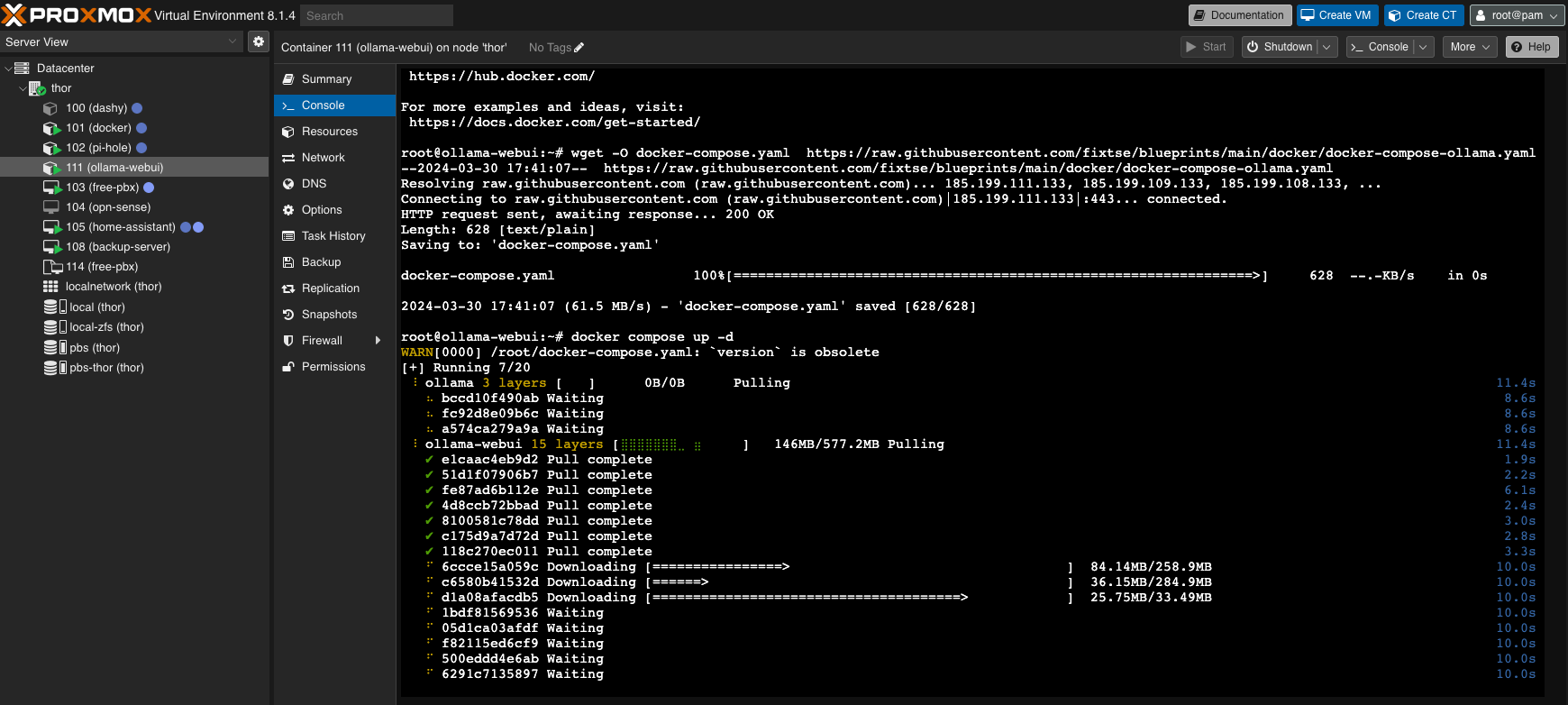
А ми продовжуемо і викачуємо docker-compose.yaml
wget -O docker-compose.yaml https://raw.githubusercontent.com/fixtse/blueprints/main/docker/docker-compose-ollama.yamlДля запуску виконуємо
docker compose up -d
Для оновлення, коли знадобиться
docker compose pull
docker compose up --force-recreate -dOllama Web UI
Наш контенер повністю налаштований і готовий до роботи. Після перезапуску контейнера в Proxmox автоматично буде запускатись Docker, а з ним і Ollama Web UI
З цього моменту Ollama Web UI має стати достуним за статичною адресою, яку вказували при налаштуванні контейнера. Ваша лінка має виглядати подібним чином:
http://192.168.1.30:3000Важливо відмітити, що сервіс буде доступний на порту 3000
Відкриваємо браузер і реєструємось. Перший зареєстрований користувач автоматично стає адміністратором

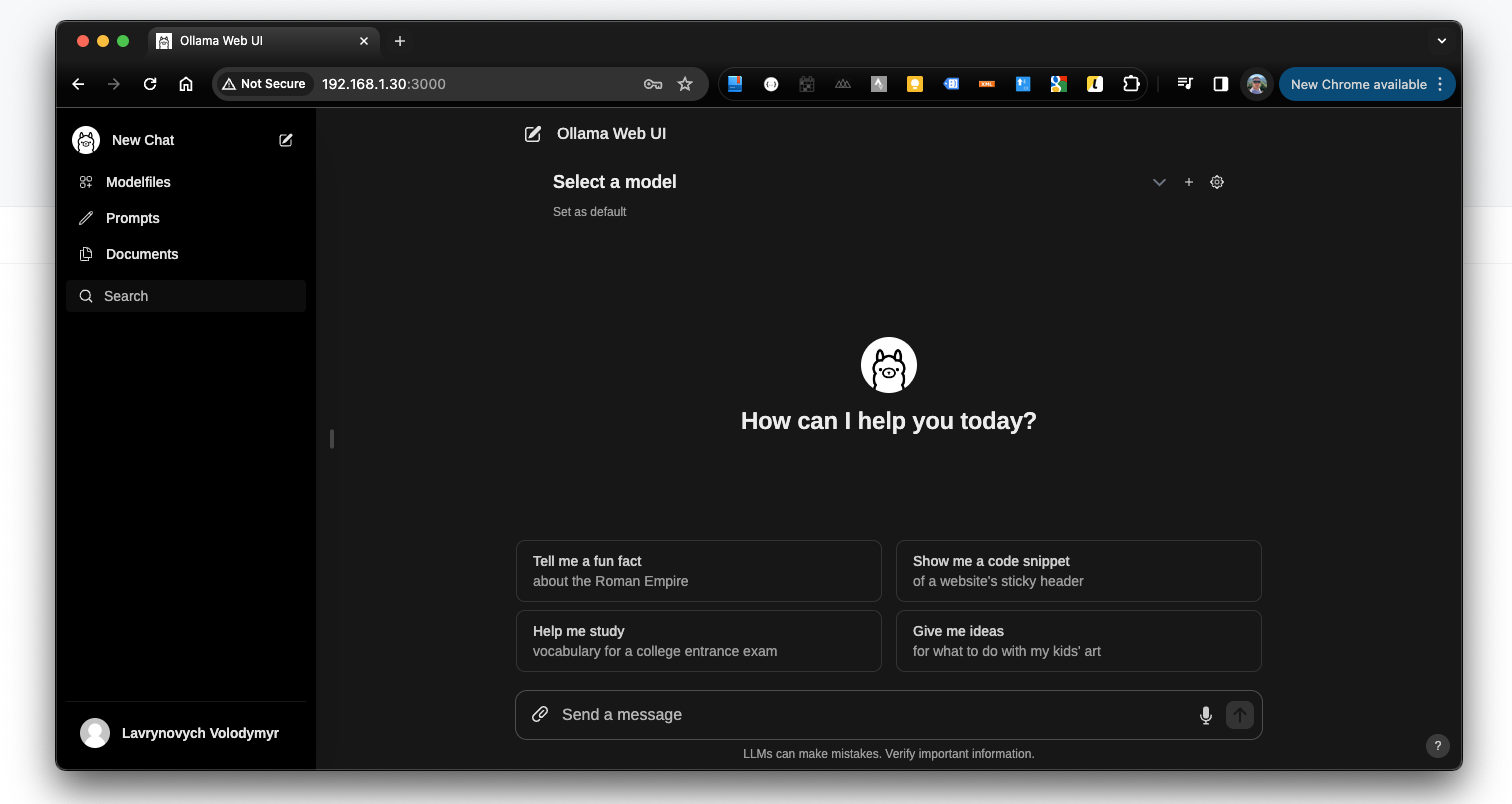
Ось так виглядатиме інтерфейс після входу. Всім користувачам ChatGPT має бути доволі знайомим.

Але покищо ми не маємо жодної моделі AI, з якою могли б побалакати. То ж перейдемо до моделей.
Установка моделей
В бібліотеці https://ollama.com/library ви можете відшукати багацько моделей під різні задачі. Рекомендую витратит свій час і розібратись з ними.
На прикладі моделі home-3b-v3, яка створена для управління Home Assistant, я покажу як додавати нові моделі.
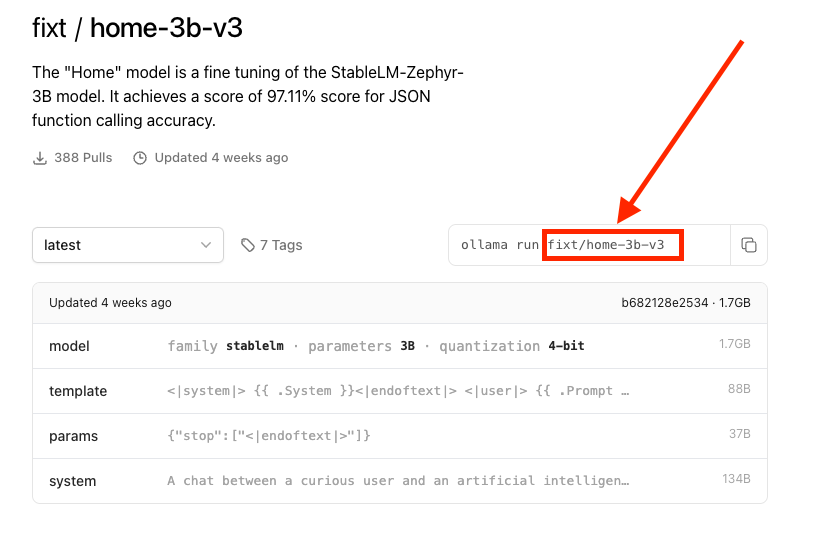
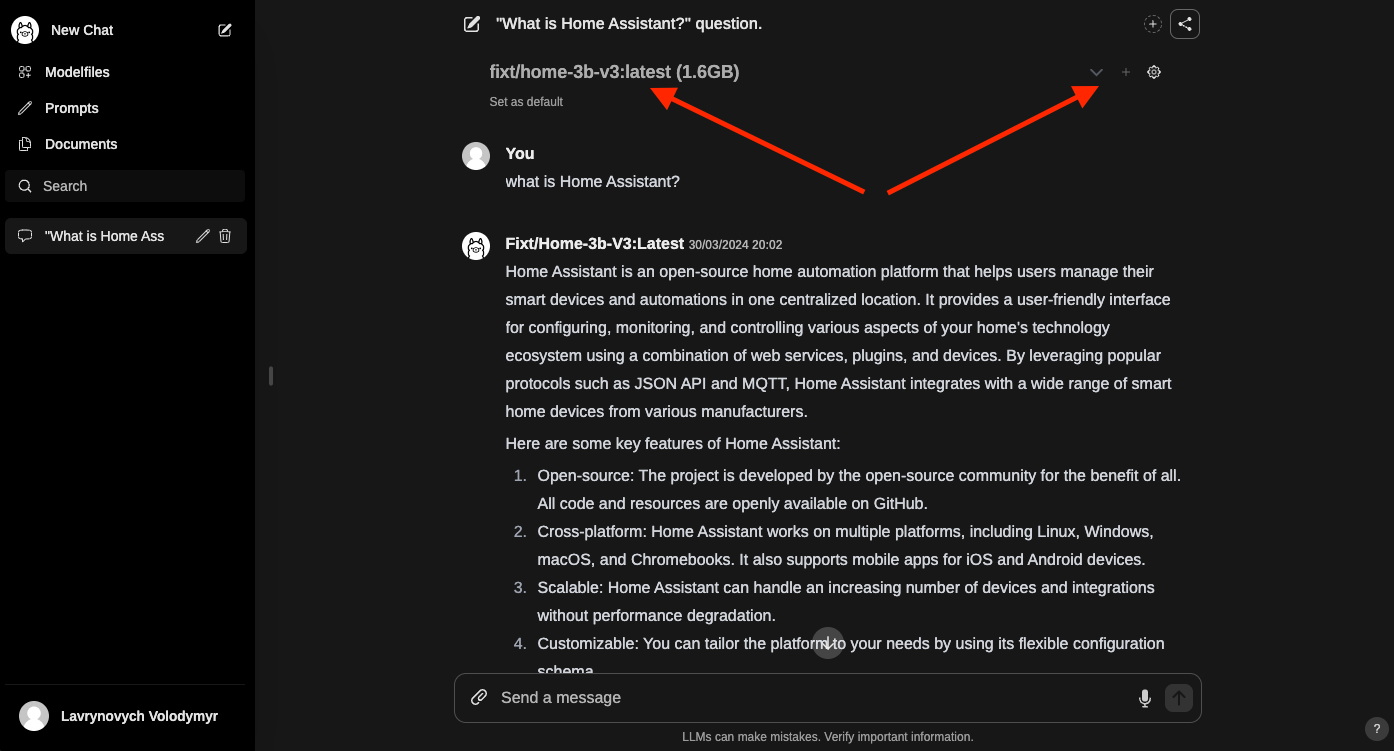
Спочатку шукаємо потрібну модель в бібліотеці і відкриваємо, щоб ознайомитись. На сторінці моделі бачимо код установки, з якого нам потрібна лише остання частина, а саме назва моделі. В моєму випадку копіюю все виділене червоним.

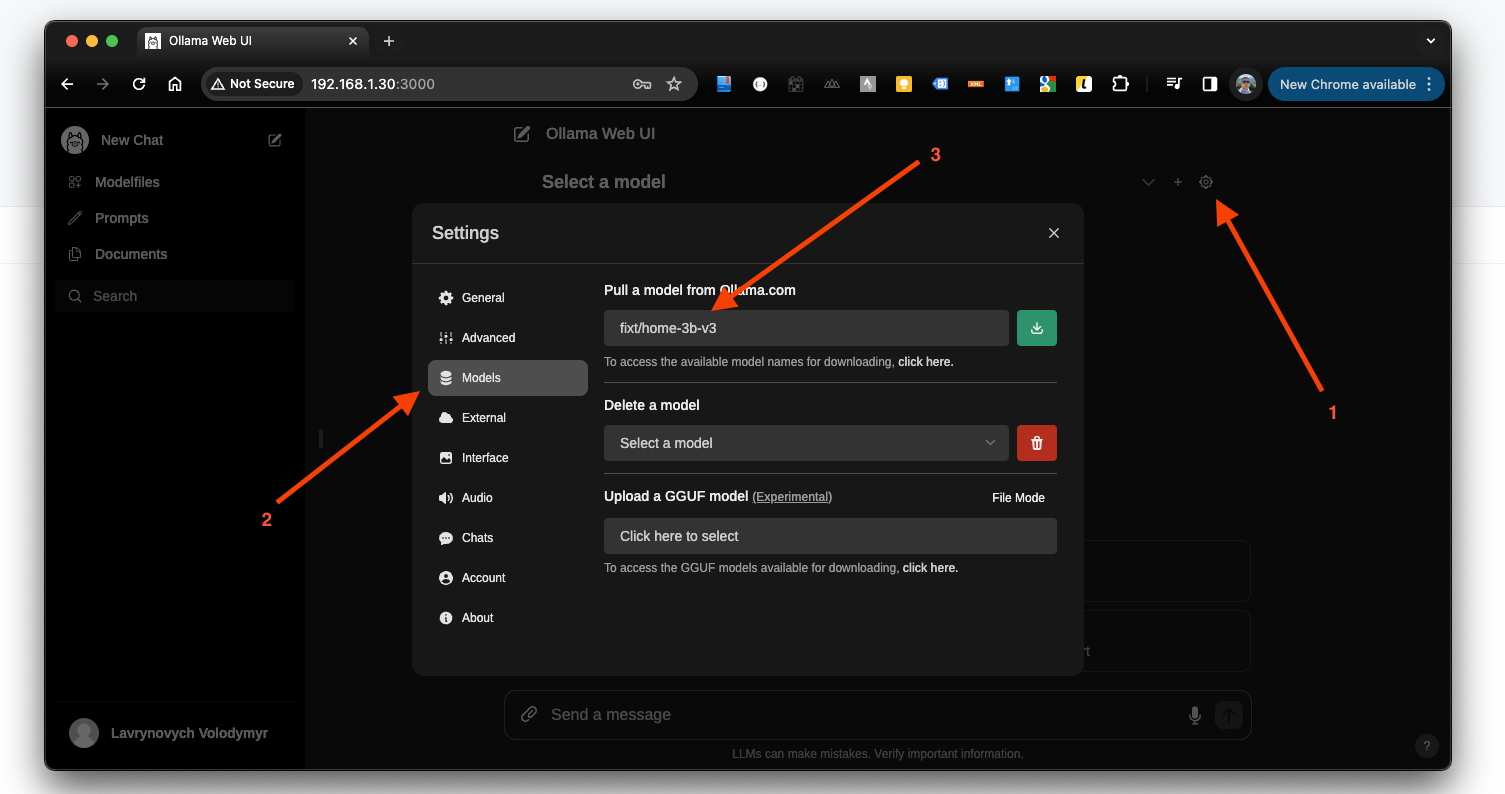
Далі повертаюсь в веб інтерфейс та натискаю на кнопку налаштувань, а вже у самому діалоговому вікні обираю розділ з моделями, вставляю імʼя, та натискаю зелену кнопку для завантаження. Це займе певний час і ви бачитимете прогресс закачування.

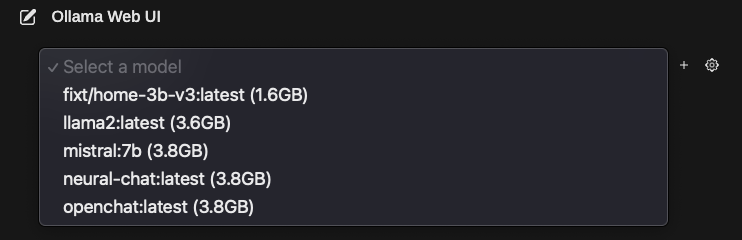
Коли модель готова, то закриваємо вікно і обираємо нашу модель у випадашці. Ну,і розпочинаємо діалог.

Ось декілька моделей які я додав собі.

Посилання на деякі з них залишаю нижче:



Резюме
Маючи виділений сервер і достатньо ресурсів на ньому ми можемо запустити приватний штучний інтелект в своїй локальній мережі, який працюватиме без усіляких лімітів. Для цього нам не потрібен надто потужний сервер, а тим більше непотрібна і дорога відеокарта. Цей приклад, довотить те, що сьогодні люди навчились запускати AI майже на всьому для своїх персональних великих, або не дуже задач. Звісно, що на швидкість відповіді дуже впливатиме потужність вашого заліза, але якщо ви запускаєте це не для бізнесу, а для себе, то час чікування має вас задовільнити.
Особисто мені все це було потрібно для керування розумним будинком Home Assistant.
Ollama Web UI має можливість глибокого налаштування, а також контролю доступу. Ви можете обмежитись реєстрацією лише для сімʼї та друзів, або ж відкрити все у публічний доступ. Те що, це не просто консольний варіант, або API, а повноцінний веб додаток, робить користування простим і зручним.