Автоматичний зміст для вашого блогу - Ghost
Пошук і розбір ідей про автоматичне створення секції зі змістом (TOC) у кінцевому результаті завершився написанням власного коду, яким я ділюсь у цій статті. TOC для Ghost можна завернути у Snippet для зручності використання

Вступ
Додаючи все більше і більше публікацій у свій блог я почав відчувати на скільки мені не вистачає такої простої речі як зміст. Блог-платформа Ghost не має вбудуваного інструменту для цього. Але має дещо інше, що може нас легко виручити.
Поринаючи глибше у тему модифікацій свого блогу, я почав шукати рішення, щоб мати змогу додавати зміст до своїх статей.
А нащо нам зміст взагалі?
Гарне питання перед початком. Моя відповідь - це для структуризації контенту. Осболиво якщо ви описуєте процес як от інструкцію, тощо. Та й у випадках з великою кількістю тексту зміст не буде зайвим. Я як споживач контенту зі свого боку часто страбию саме в той розділ, заради якого прийшов. Можливо інколи це буде негативно впливати на те, скільки часу читач залишатиметься на сторінці, але беручи до увагу першочергові цілі - допомогти людям, поділитися досвідом та інформацією - то саме зміст буде вкрай доречним у будь-якому випадку. Тож вирішено - зміст має бути і крапка.
Знайомство з існуючими рішеннями
Розглядаючи багато дописів на цю тему у розрізі платформи Ghost і не тільки стало зрозуміло, що люди вирішують проблему двома способами - вручну додають зміст з посиланнями або автоматизують це.
Ручний спосіб
І ось зразу можу поділитись дописом де саме вручну створюється зміст публікації, що можливо для когось буде швидким і зрозумілим рішенням.

Тут ви знайдете інший допис на цю ж тему.

Але не хочу навіть зупинятись на цих рішеннях, бо той хто колись писав великі обʼєми знає, що після того як все написано наступає ще декілька ітерацій редагування, де може змінитись і назва розділу також, що буде поребувати її заміни у змісті, а це знову ручна робота, що я вважаю зайвим у 2024 році.
Ну ви серйьозно? Зміст робити вручну? Тоді нащо нам це все?
Автоматичний спосіб
А це вже більш цікаво. І навіть не йдучи далеко сама платформа Ghost уже пропонує типу як рекомендоване рішення використати Tocbot.

Я чесно передивився всю інструкцію і мені стало трохи душно. Та й це не зовсім те рішення, яке я шукав. Як технічно так і візуально. Зараз поясню.
Розбір мінусів інтеграції Tocbot
По-перше, у тій статті розписаний варіант де зміст буде завжди знаходитись збоку. Це модно, але підійде далеко не для всіх типів блогів. Більш класичним і зрозумілим є зміст в самому початку публікації. Із плюсів якого і можу виділити - необмежений простір, підтримка надскладних структур за потреби.
По-друге, ваш блог буде залежним від сторонього рішення, бо там використане додавання сриптів і сталив з cdnjs.cloudflare.com:
<!-- styles -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.12.3/tocbot.css">
<!-- javascript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.12.3/tocbot.min.js"></script>Ну, може то мої придірки, але можна обійтись і без цього.
По-третє, треба буде змінити файли default.hbs та post.hbs на вашому сервері, а це не тривіальна задача для багатьох авторів, бо не кожен знає і розуміє де знаходяться ці файли, а зачасту навіть не мають доступу до власного сервера.
Сподіваюсь моя думка тут зрозуміла. То що ж пропоную я?
Автоматична генерація змісту
Ідеі інших авторів
Гуляючи далі я побачив спосіб, де за допомогою JavaScript можна вичитати всі заголовки різних рівнів у вашій публікації і на снові них автоматично згенерувати зміст з посиланнями на розділи для швидкого переходу.
Перше, що мені попалось - це ось цей цікавий допис:

Потім я натрапив на ось цей подібний варіант:

А змотивувало мене завершити розпочатий пошук ось цей допис:

Всі три варіанти говорять про те, що ми можемо автоматично прочитати які в нас розділи і посилання на них та в потрібному місці відтворити (згенерувати) зміст на основі існуючої інформації.
Найбільшим плюсом цього підходу я вважаю те, що зміст буде змінюватись автоматично при внесенні змін у публікацію, що унеможливіть помилки у назвах чи посиланнях.
Ідея застосування у Ghost
Годі філософстувати - беремось до справи. Подивившись на код інших авторів, я чомусь вирішив, що можу "винайти власний велосипед". Ну, не дуже я люблю чужий код, і хотілось привнести декілька змін в те, що бачив у інших.
В основі ідеї є те, що, маючи скрипт для генерації змісту:
- Ми можемо додавати в блог шматки html, зі скриптами та стилями
- Ми можемо зберегти цей html як заготовку, для швидкого використання в подальшому
Треба зразу підкреслити плюси:
- Код завжди буде під вашим контролем і не потребуватиме підгрузки зі сторонніх ресурсів
- Не треба мати доступ до файлів на сервері для встановлення
- Можна використовувавти в будь-якому місці
- Створивши один раз, можна швидко додавати в інші публікації
- Буде змога трохи змінювати стиль та заголовок за потреби
Детальніше розкажу далі, а зараз перейдемо до коду.
Мій скрипт для генерації змісту
Для зручності я розмістив свій варіант на GitHub.
Давайте пройдемось по деяких моментах:
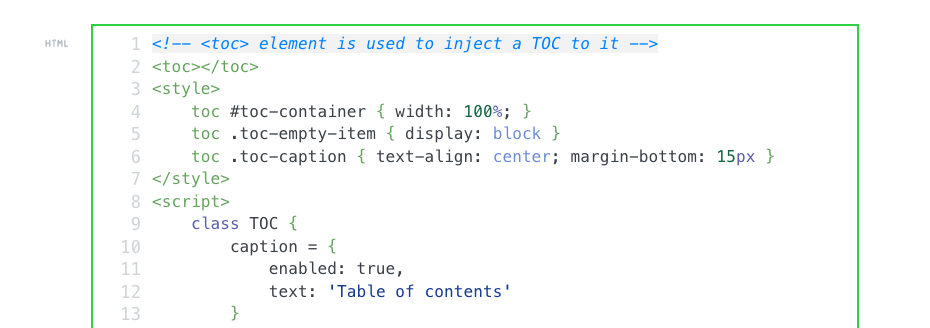
- Весь код - це html, який включає стилі, скрипт та елемент <toc></toc>, який буде наповнено змістом
- Стилі знаходяться на початку і завжди доступні для зміни, хоч для кожної публікації окрема, якщо треба змінити відступи, чи колір
- Зміст будується по події DOMContentLoaded - коли вся сторінка загружена в браузері. Тобто, коли всі підгрузилось, то починається розбір розділів і формування змісту
- Підтримується 2 рівні. Це означає, що буде вкладеність коли ви використовуюєте заголовки різних розмірів. Відображатиметься у вигляді простого дерева.
- Я випадку якщо ви використали заголовки одного типу (або тільки великі, або лише малі), то зміст буде мати плаский вигляд. Для забеспечення цього створена змінна isMultilevel, котра впливатиме на побудування дерева.
- Є генерація заголовку для змісту. У змінній caption є два параметри:
- enabled - котролює чи відображати заголовок змісту чи ні
- text - містать саме назвую цього заголовку.
- Ми можете змінювати ці параметри за потреби, особливо, якщо використовуєте різні мови.
Я буду радий вашим коментарам та порадам стосовно поліпшення цього скрипта.
Так, зараз підтримуються лише зголовки H2 та H3 і додавання інших рівнів можливе, але з урахуванням потреб було вирішено не робити більше 2 рівнів, бо це блог, а не наукові статті у 100+ сторінок. Не треба ускладнювати.
Як встановити
Ще раз наголошую, що далі розповідається саме про блог-платформу Ghost, але з мінімальними змінами у коді, чи підході це же скрипт можна використати майже для любого вебсайту.
Крок 1. Створення теплейта
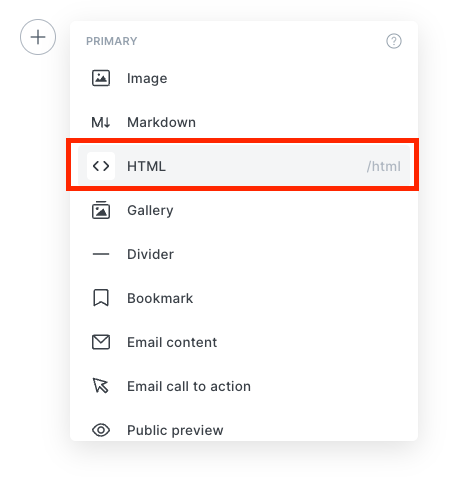
Спочатку скопіюйте весь код викладений вище, або використайте це посилання. Далі уже як автор свого блогу у будь-якому дописі додайте HTML елемент і скопіюйте туди повний текст скрипта.

Буде виглядати приблизно так.

Доречі, тут ви можете підправити стилі та назву змісту наприклад замінивши Table of contents на Зміст для україномовних публікацій
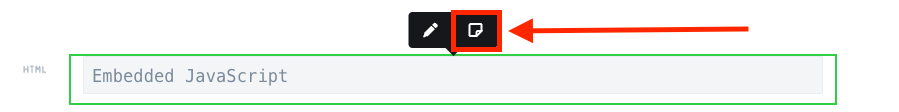
Зробіть клік десь за межами HTML елемента, щоб він перетворився на Embedded JavaScript як на картинці

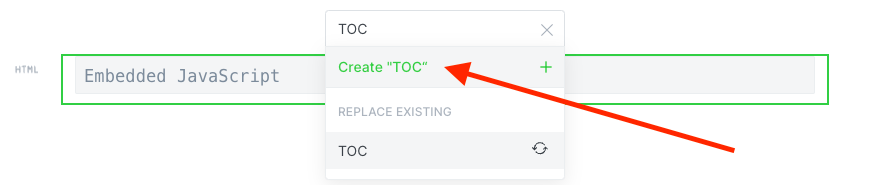
І збережіть його додавши йому імʼя типу TOC (Table of contents)

Як ви можете бачити, там також існує можливість його заміни або видалення в подальшому. Тому не бійтеся робити ці кроки самостійно.
Крок 2. Додавання
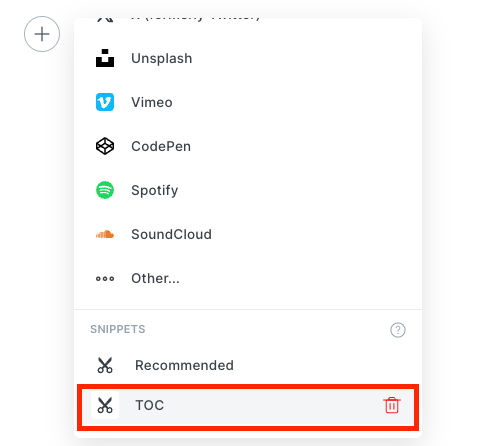
Маючи заготовку з назвою TOC нам залишається лише відкрити публікаціє, де нам потрібен зміст і вставити його так само, як ми додавали HTML елемент, але тепер тепер треба шукати TOC у самому низу списку.

Все готово! Тепер після опублікування, або в режимі попереднього перегляду ви побачити зміст сформований на освнові вашого контенту. Головне не забувайте додавати свою заготовку (snippet) кожен раз на початку, або де вам буде зручно.
Результат виконання даного скрипта можна побачити у самому початку цієї статті. Або ось приклад іншої публікації зі змістом з багатьма розділами:

Детальніше ознайомитись з заготовками (snippets) в Ghost ви зможете тут: https://ghost.org/help/snippets/
Резюме
Додавання та використання мого скрипта зводиться до декількох кліків, а у порівнянні з іншими рішеннями ви майже не знайдет відмінностей окрім простоти та доступності, бо як і зазначалось вище такий варіант є незалежним від сторонніх ресурсів (серверів), не потребує доступу до файлів блогу і може бути легко візуально змінений за бажанням.
Я залишаю за вами вибір найбільш підходящого варіанту саме для вас. Мої думки і висновки були викладені вище. Ділюсь з вами своїм досвідом і парою годин на написання та перевірки свого скрипта.
Вбачаючи, що комусь скрипт може не підійти, або містити помилки я зробив його відкритим для вас так не мінімізував для вашої зручності.
Сподіваюсь, що моє рішення збереже ваш час і зробить ваші блоги більш солідними та функціональними