Стилізація тегів - Ghost
Стаття про те, як швидко надати цікавого відображення для тегів в блозі Ghost. Ми додамо символ решітки # та створимо стилі, щоб виокремити перший тег у списку.

Вступ
Привіт. Минулий раз ми редагували файли теми нашого блогу задля відображення всіх тегів публікації замість одного, як було раніше.

Та тепер настав час трохи стилізувати їх під свій смак.
Мені все ще подобається ідея виділяти перший (основний) тег. Просте після останньої зміни тегів стало багато і вони однакові. Давай це виправимо.
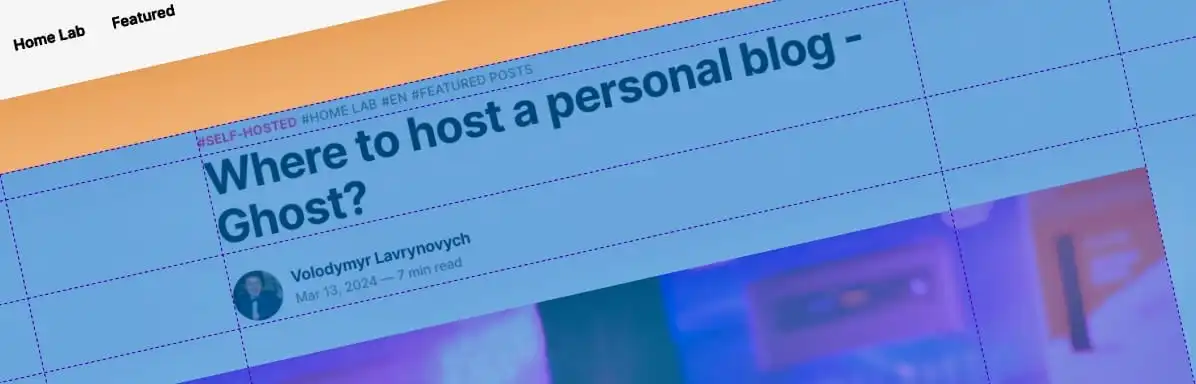
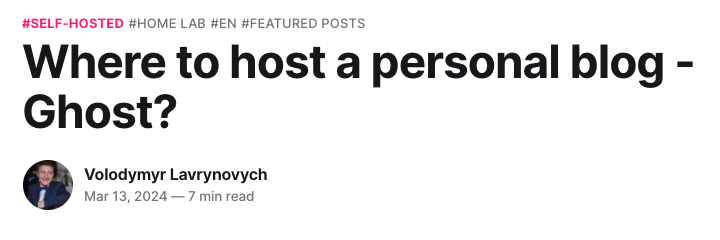
Ще раз покажу з чим ми маємо справу.

Як думаєте скільки там тегів? 6 чи 4? Дійсно з останнімі змінами ми трохи втратили в читабельності.
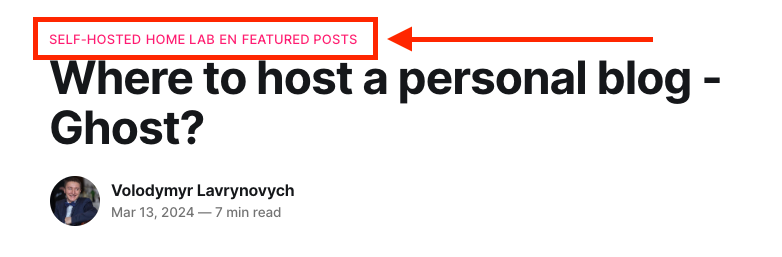
Я полюбляю класичний вид тегів з решіткою попереду, як ось #SELF-HOSTED. Ця решітка може вирішити проблему візуального розділення тегів. Я також пробував кому , та слеш /, проте вони скоріше нагружають візуально ніж допомогають.
І от зараз переходячи до коду хочу зауважити, що я не проcто так додав ще у попередній статті окремий клас gh-tags-block до блоку з тегами. Він служитиме основою для написання своїх стилів, ми опиратимемось на нього, а також він дозволить обмежити зону впливу наших змін.
<div class="gh-tags-block">
<a class="gh-article-tag" href="/tag/self-hosted/">Self-Hosted</a>
<a class="gh-article-tag" href="/tag/homelab/">Home Lab</a>
<a class="gh-article-tag" href="/tag/en/">EN</a>
<a class="gh-article-tag" href="/tag/featured/">Featured Posts</a>
</div>Додаємо #
Вся магія зараз буде відбуватись саме завдяки цьому класу. Описуємо правило, де для усіх тегів <a> внутрі блоку з класом .gh-tags-block ми додаємо щось попереду завдяки ::before. А от що саме, ми можемо описати параметром content вказавши там решітку чи якийсь інший сімвол чи текст.
.gh-tags-block a::before {
content: '#';
}Як це читати? Можна зліва на право і навпаки. Ось, наприклад, в елементі з класом gh-tags-block для всіх тегів <a> перед їх контетом ми будемо додавати решітку #. Фактично класс слугує ізолятором від зовнішніх стилів, або правильніше навпаки - зовнішнього від наших стилів.
Я пробував робити розділювачі, як писав вище, після тегів. Може вам знадобиться. Мені не подобається.
.gh-tags-block a::after {
content: ' / ';
}Виділяємо перший тег
Щоб виділити перший тег я вирішив зробити його трохи жирнішим, а щоб один колір не зливався зʼявилась ідея приглушити всі інші теги сірим кольором
Щоб додати стиль лише на перший тег <a> з поміж усіх у нашому блоці з класом .gh-tags-block маємо використовувати :first-child, а щоб для всіх інших, то використовуємо конструкцію :not(:first-child). Пишемо два нових стиля подібмим до попереднього методом.
Я роблю перший тег товстеньким, а всі інші сіренькими
.gh-tags-block a:first-child {
font-weight: bold;
}
.gh-tags-block a:not(:first-child) {
color: #737373;
}Code Injection
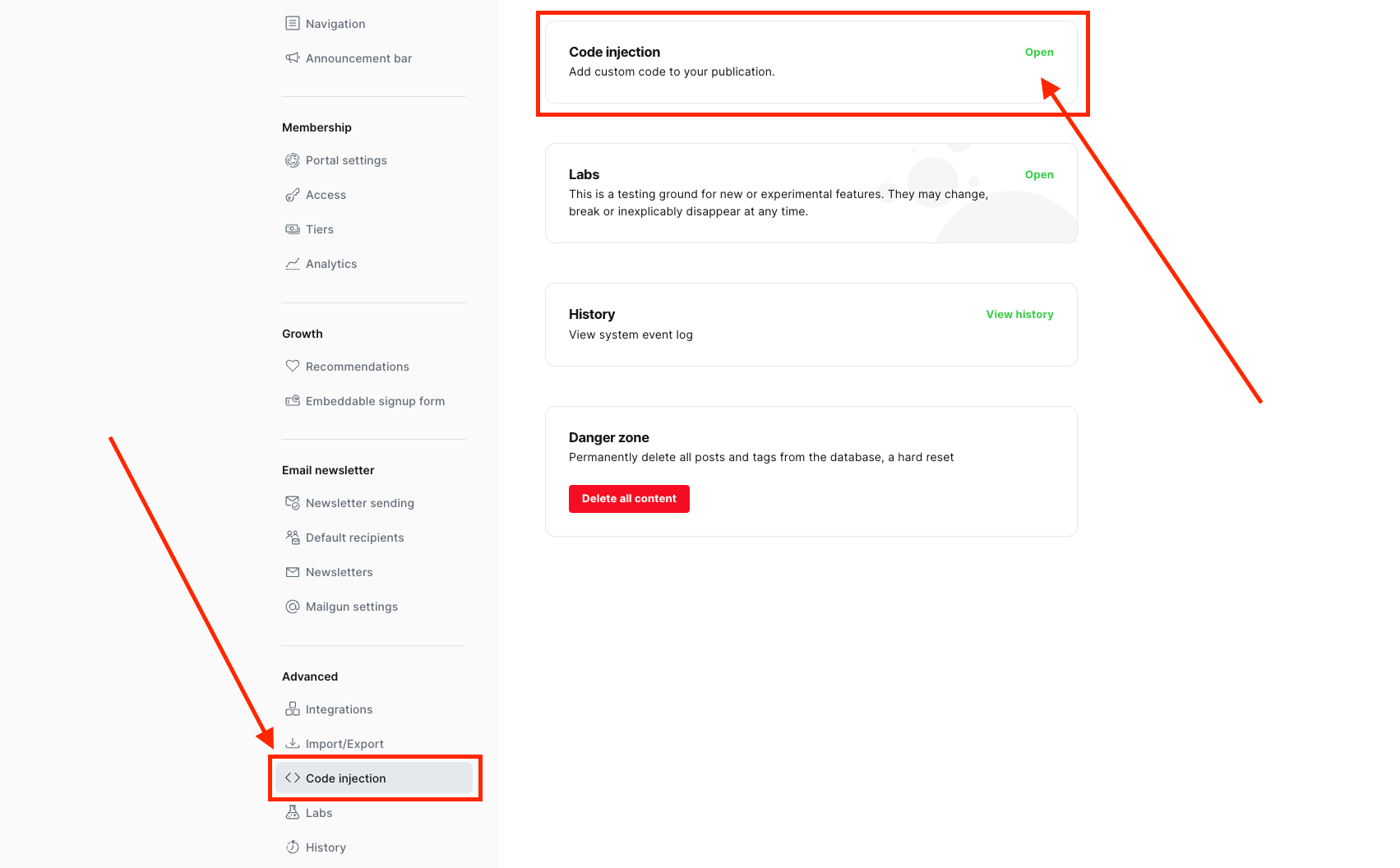
Тепер збираємо все до купи і заходимо в налаштування вашого блогу як адміністратор, а в меню зліва шукаємо Code Injection і нажимаємо на кнопку Open

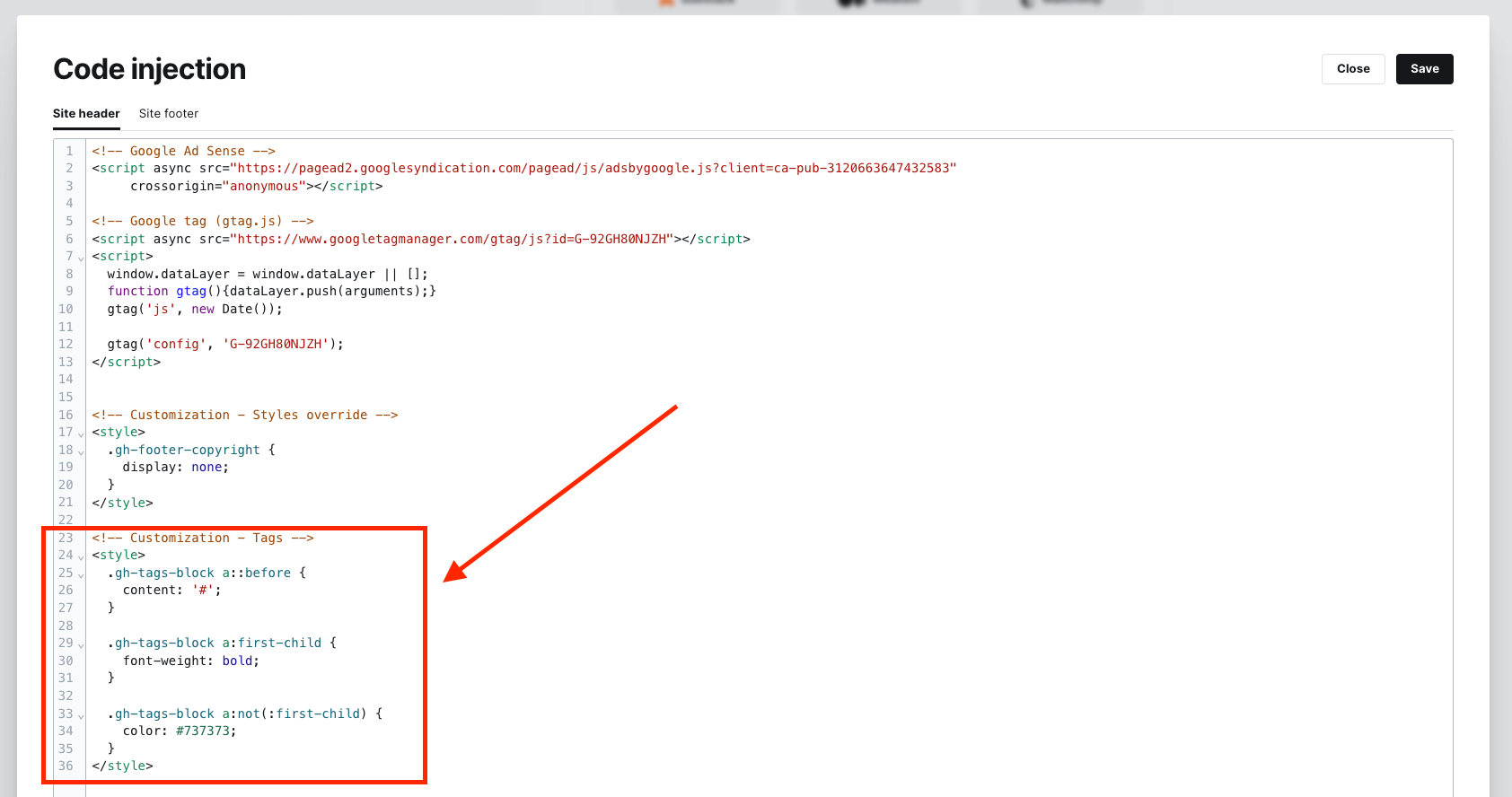
У вкладці Site header у самий низ треба додати свій код. Для зручності я все ділю на блоки з коментарями. Як бачите в мене тут і Google AdSense i Google Analytics про які я розповідав тут.

Тож загортаємо стилі в тег <style>, додаємо в самий низ і нажимаємо Save
Фінальний скрипт виглядатиме ось так:
<!-- Customization - Tags -->
<style>
.gh-tags-block a::before {
content: '#';
}
.gh-tags-block a:first-child {
font-weight: bold;
}
.gh-tags-block a:not(:first-child) {
color: #737373;
}
</style>Результат
Після вдалого збереження біжимо перевіряти результат

Прості стилі, додані через сторінку адміністрування, та повний перелік тегів мають значно кращий вигляд ніж було колись.
Можливо не ідеально і трохи топорно, проте швидко і результативно - основний тег підкреслено, а інші присутні та не заважають.
Оце думаю, що можливо треба було зробити інші теги світлішими, але з цим вже ви і самі пограєтесь.
Успіхів в кастомізації своїх блогів! Сподіваюсь, що було просто та корисно.